
Content Loaders and Presentations
Overview
One of the strengths of Websydian Express is that the web application is divided into smaller functional units, making it easier to restructure or change the flow of the web application. These functional units are called content loaders.
The content loader is a set of program objects and HTML templates (see below) that implements some of the business logic of a web application. A content loader can be reused in many different contexts using presentations and site elements.
This document explains in detail the content loader and related concepts as presentations and site elements and gives examples of the flexibility of this.
Content loaders
Basic information
The core program objects in the content loader is the process entry point, event handler, and page generator functions.
- Process entry point
- This is the entry point into a content loader. This function will be called by the Websydian Express runtime. In most cases the process entry point function will only contain a call to the first page (page generator function) within the content loader.
- Event handler
- When a user presses a button or a link in the browser a request is sent to
the web application. This request will then be processed by an event handler
function. Thus there will be an event handler function for each button/link in
the web application.
The typically job of an event handler function will be the processing and validation of user input parameters. All event handler functions must call a page generator function in order to send a response to the browser. - Page generator
- The page generator generates a web page which will be sent
to the browser as the response to a user request. A page generator function
will typically call one or more database functions to fetch the data that
should be included in the web page.
The page generator function uses HTML templates to generate web pages. - HTML template
- Used by the page generator function to generate web pages. An HTML
template (often shortened to template) contains HTML code and so called
replacement markers. To generate a web page the page generator function then
reads the template and replaces all the replacement markers with request
specific data and sends the final result to the browser.
So to modify the layout of the pages in a Websydian Express application you modify the HTML code in the template thus making it very easy to redesign layout of a Websydian Express application (no development required).
So the content loader will consist of the above objects as well as the utility functions, database functions, tables, views, etc. used by the content loader.
Types
There are three types of content loaders:
- Menu Loader
- Frameset Loader
- Business Process
The Menu and Frameset Loader are the logic that makes framesets and dynamics menus in Websydian Express. While you can develop new frames or menu functionality you will probably find that the menus already in placed in Websydian Express is sufficient. Thus the most common type of content loader encountered will be business processes.
Flow
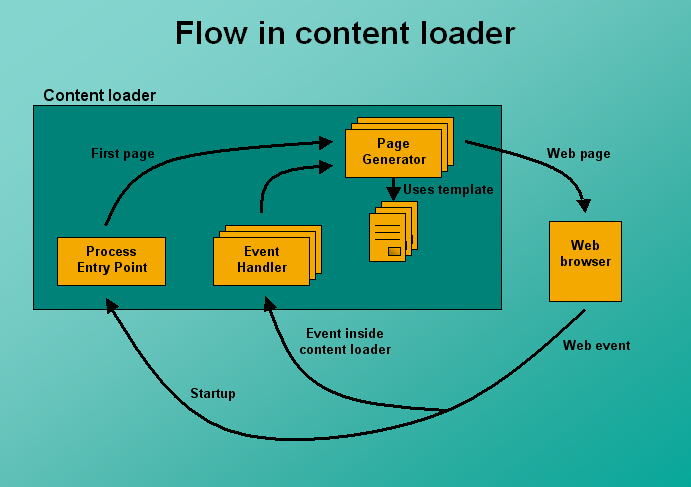
The figure below displays the functions in the content loader and how they invoke each other.

Function flow inside content loader
- A user activates a menu item in the browser and a request is sent to the web application. This is the initial request for a content loader.
- The process entry point function is invoked and performs the initial processing of the content loader.
- The process entry point function calls a page generator function which will generate the initial web page of the content loader.
- The initial web page is returned to the browser and displayed.
- The user activates a button/link on the web page and a request is sent to an event handler.
- The event handler functions processes the request and calls a page generator function.
- The page generator functions generates a web page from a template.
- The user can now activate a button/link on the new page (step 5) or activate a new content loader using the menu (step 1)
Administration
When defining a content loader in the administration interface the most important information is the content loader ID. The content loader ID is the name of the process entry point program object in the content loader, and is used by the Websydian Express runtime when launching the content loader. Thus the connection between the content loader defined in Websydian Express and the program objects is through the content loader ID.
Before defining the content loader in Websydian Express it is important that all the program objects, database files, and templates are deployed on the server running Websydian Express.
You can find more information about how to define a content loader and moving program objects in the FAQ.
Presentations
Basic information
Presentations makes it possible to reuse content loaders for different tasks.
You must always define at least one presentation for a content loader - as it is the presentations that is used when the site structure is created.
When you specify a presentation for a content loader, you have the possibility to define a specific layout by assigning a set of templates to the presentation and you have the possibility to influence the behavior of the content loader by defining a set of properties and property values for the presentation.
When a content loader is defined in a Websydian Express it will be available for all sites. However, the presentations are only available in the site where they are defined.
Layout
An example of this could be if you have a content loader that displays news items fetched from a database, then you might want to display the headlines for the 3 latest news on the front page, but when clicking on a News menu item you would like to load a page showing all the news and all the information about the news.
In order to be able to reuse the same content loader with different layout you can create one or more presentations associated with the content loader.
As the layout of the content loader is controlled by the HTML templates, each presentation is associated with a new set of templates using a suffix which is added to all the HTML templates.
It is all the templates for the content loader that must have a suffix added including child pages and error pages.
The only exception is if one of the templates is used by a page generator inheriting from PageGeneratorNoPresentation (Plex only).
Properties
An example of this could be if you have a content loader that loads a list of customers. In some cases, you might want to only show active customers, in other cases you might want to show all customers.
You could do this by having a default presentation for the content loader where no properties are specified - this will list all customers.
Create a further presentation having a property: CUSTOMERSTATE with value ACTIVE.
In the page generator that loads the list, call the GetPresentationProperty for the current presentation and name CUSTOMERSTATE. If there no such property is specified of the presentation, call a data retrieval function that returns all customers. If a property is found call a data retrieval function that only returns the customers with the specified state.
In this way, you can reuse the content loader and the templates to show two different sets of data.
Administration
A presentation is linked with the HTML templates of the content loader through a suffix. If no suffix is specified in a presentation, then the default templates will be used (controlled by the page generator functions).
You can define several presentations with the same suffix - this is relevant if you want to have several presentations that uses the same templates - but have different behavior because of properties that is specified for the presentations.
When you define a content loader in Websydian Express a default presentation (which does not have a suffix) will automatically be created.
For more information on how to create a presentation please look in How to Change the Layout of a Process.
Related information
- Site elements
- Explains about the site element which is used to specify where the content loaders should be used on the web site.