
Understanding Menus
Overview
Menus are the most common way to define the navigation in the Websydian Express framework.
A menu site element defines a page that can be dynamically loaded with menu items. Which menu items, and the order in which they will be loaded, is determined based on the child elements attached to the menu.
The explanation given on this page is mostly meant to give an understanding of the role of menus in the site structure. A detailed description of how to insert a menu in the site structure can be found here.
Menus as child elements
This section will describe what it means that a menu is a child of a site element of a specific type.
Parent: Site Root
In this case a menu is the only thing shown when the site is loaded.
Parent: Menu
In this case the menu child element will have two different roles.
1. The child menu will be a menu item in the menu defined by the parent menu site element.
2. When this menu item is pressed a menu will be loaded in a frame specified by the frame name.
Parent: Frameset
In this case the menu is loaded into one of the frames defined by the frameset as the frameset is loaded.
Menus as parents
When a menu site element is used as parent for other site elements, these child elements will occur as menu items in the menu.
Child Element: Menu
The name of the child menu site element will be shown as a menu item. When the menu item is pressed, the menu defined by the child element will be loaded in the frame defined by the frame name specified in the site structure.
Child Element: Frameset
The name of the frameset site element will be shown as a menu item. When the menu item is pressed, the frameset is loaded in the frame defined by the frame name specified in the site structure.
Child Element: Business Process
The name of the business process site element will be shown as a menu item. When the menu item is pressed the first PageGenerator used by the business process is used to populate the frame defined by the frame name specified in the site structure.
Child Element: URL
The name of the URL site element will be shown as a menu item. When the menu item is pressed the URL references defined in the URL site element is used to populate the frame defined by the frame name specified in the site structure.
Selection of menu items to show in a menu
The possible menu items that can be shown in the menu can be found by going through the child elements defined for the menu. However it is not necessarily all of the menu items that will be shown in all cases.
The first and by far the most important limitation is that a menu item will only be shown if the session has the correct roles assigned to it (A detailed description of this assignment of roles can be found here).
The other major way to control which menu items to show is that it is only possible to show one menu item for each position in the menu.
Two properties are used to define where the menu item is shown in the menu.
1. Alignment
Can have the values Right and Left. The menu consist of two sections and the alignment decides which section the menu item will be shown in. In horizontal menus menu items with alignment Left will be shown in the left side of the frame populated by the menu - and menu items with alignment Right will be shown in the right part of the frame.
In vertical menus the Left alignment will typically be shown in the top of the frame, while the Right alignment will be shown in the bottom.
2. Sequence
A numerical value between 1 and 9999 - determines the sequence of the menu items in each menu section.
So the position of a menu item in a menu is a combination of alignment and sequence.
Where more than one child element is defined for a position in the menu, the authorization level is used to decide which menu item to show. It will always the menu item that has the authorization level closest to the session that will be chosen (as long as it is lower than the session authorization level).
Example
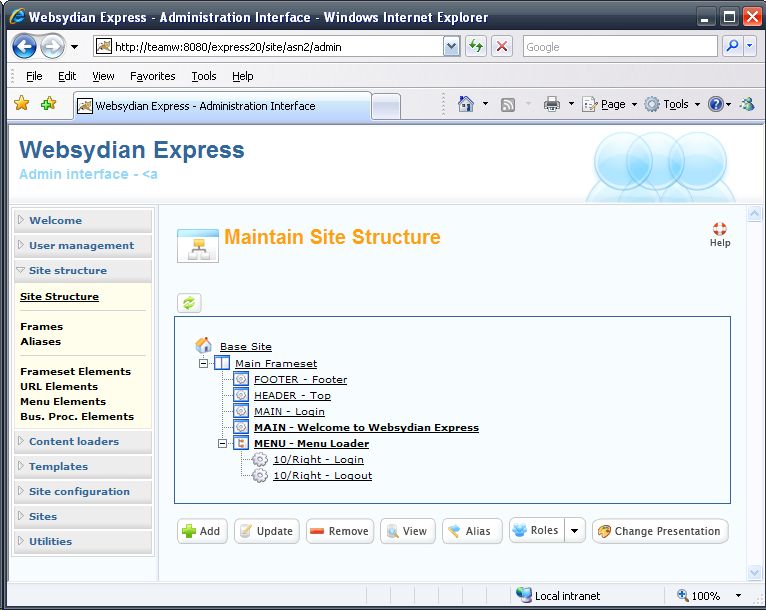
The figure below shows the structure of the delivered basic site:

The information shown for each of these child elements are as follows (see child elements to "Menu - Menu Loader" in figure for examples):
[Sequence] / [Align] - [Menu item name]
Where:
Sequence = The sequence inside the alignment.
Align = Alignment.
Menu item name = The name of the menu item (child element).
In this case there are 2 potential menu items.
Selecting the "10/Right - Login" and pressing the "Roles" button will show you that the role "Anonymous" has been assigned to this element.
Selecting the "10/Right - Logout" and pressing the "Roles" button will show you that the role "User" has been assigned to this element.
Dependent on the roles assigned to the session this will result in the
following content of the menu "Menu Loader".
- Anonymous
In the right side of the menu "Login" will be shown.
- User
In the right side of the menu "Logout" will be shown.