|
|
This Websydian Tutorial takes you through the exact steps required to build a minimal working web application using Websydian.
The Tutorial consists of two parts. In the first part (See Websydian Work!), you will implement a Grid Page listing Article records from a database table. After this, you will implement web functionality to create new records in the Article table. In the second part (Going Further), you will implement Delete and Update functionality as well.
It is assumed that you use version 4.x or 5.x of CA Plex, Microsoft Personal Web Server, and that you are connecting to an ODBC-database. You can, however, use any CA Plex-supported database. It is also assumed that the Websydian CGI interface is used.
| Part 1: See Websydian Work! | ||
| Step One: | Create Group Model and Local Model | |
| Step Two: | Set-up Web Server and Plex INI-file | |
| Step Three: | Specify Article Entity | |
| Step Four: | Specify Article Grid List | |
| Step Five: | Define Dispatcher Function | |
| Step Six: | Generate and Build Websydian Functions | |
| Step Seven: | Generate Document Templates | |
| Step Eight: | Install and Run Web Application | |
| Step Nine: | Add a Create Page | |
| Step Ten: | Generate - Build - Test | |
Part 2: Going Further |
||
| Step Eleven: | Specify Delete Event Handler | |
| Step Twelve: | Specify an Update Page | |
| Step Thirteen: | Generate - Build - Test 2 | |
Remarks |
||
As the first step, you need to create a new group model for your Websydian application. The following describes the steps required to create a group model (consult the CA Plex user's guide for more details).
Create a WebTutor group model from the CA Plex base model:
Log into the base group model (e.g. C:\Program files\Plex\Model\) with user name Admin
Select the menu point Model->New group model and enter a path followed by WebTutor as the name of the group model
Log into your newly created group model
Create a new user (yourself):
Select Admin->Users. The Users window will display the defined users
Select User->Add and enter your login name as new user name. Press the OK button
You must give your user account sufficient privileges:
Position on your new user name in the Users window
Select User->Authority. An Authority dialog will pop up
Press Select All, then press the OK button
Close the Users window
Next, you must give your user account permission to the correct levels:
In the Group Model window, select Configuration->Levels. The Levels window will display the defined levels
Select Level->Authorized Users. An Authorized Users dialog will pop up
Press Select All, then press the OK button
Close the Levels window
Add the libraries FOUNDATION and WSYUTIL to your group model
The Websydian group model is located in the Websydian folder, that was specified during installation (the installation default path is C:\Program files\Soft Design\Websydian\EnterpriseWebDeveloper).
Select the menu Configuration->Libraries, press the Add button and supply the relevant information when CA Plex prompts you for paths to libraries, etc.
Save the group model by selecting the menu point Model->Save Group Model Tables
Before you can specify your first Websydian Application, you have to create a local model to work in:
Select File->New
You will be prompted for your configuration of versions, levels, languages and variants for the connected pattern libraries:
Set versions (and levels) of all libraries to latest version (and level). This is usually done automatically by CA Plex .
Please verify that the version of WSYBASE is set to 6.1 instead of the default 6.0 RPG (used in RPG implementations).
Set the variant of the DATE model to Windows client
Set the variant of the STORAGE model to ODBC server
Set the variant of the WSYBASE model to PC web server
When you have changed the configuration, you must save the new local model.
Press the OK button, select a path for the local model, and enter the name WebTutor when prompted for the model name
Now, extract from all of the libraries:
Highlight all the libraries and select the menu point Exchange->Extract All
Close the Group Model window
Last, set the Generate and Build Options. These include the settings of the ODBC data source and the use of pre-built libraries (consult the CA Plex manuals for more details):
Open the Generate and Build window and set the appropriate Generate and Build Options
In the System Properties window selected from the Generate and Build Options panel, the Websyd.lib library file must be specified as a pre-built library and the Websyd.h file must be specified as a header directory.
Specify the full path of the Websyd.lib pre-built library file in the Libraries text box
Specify the path (not the file name) of the websyd.h header file in the Header Directories text box
If other library files are already specified, the libraries must
be separated from each other by semicolons ";".
To avoid compiling errors for the function
WSYBASE/PostGeneratedValueSpace insert the full path to the file
WsyHttp.lib in the Libraries text box. This step is optional as the
function is not used by the tutorial so the compiler error can be
ignored for that particular function.
More details concerning the pre-built libraries and the header directories can be found in the Installation documentation.
On the web server create a script alias to point directly to the
Release folder containing the generated run-time objects
(and toggle on the Run EXE-files option).
Specify a WEBTUTOR web server alias pointing to the folder containing the generated CA Plex run-time objects
By pointing directly to the generation library, it is not necessary to move the generated Websydian functions to a web server folder.
For more detailed information on installing a Websydian application on a specific web server please visit the Websydian knowledge base
Before the Document Templates can be generated, the Internet
Address (the URL) of the application Dispatcher program must be
specified. The Plex INI-file is located in
the Plex bin folder, e.g. C:/Program
files/plex400/BIN/Ob400rc.ini for Plex version 4.00.
In the default INI-file of CA Plex (e.g. ob4000rc.ini), add the following key in a new HTML section:
[HTML]
DISPATCHER_URL=/WEBTUTOR/DISPAT.EXE
The URL address will be used to create the action attribute of
the HTML forms in the generated Document Templates, e.g.:
<FORM ACTION="/WEBTUTOR/DISPAT.EXE" METHOD="POST">
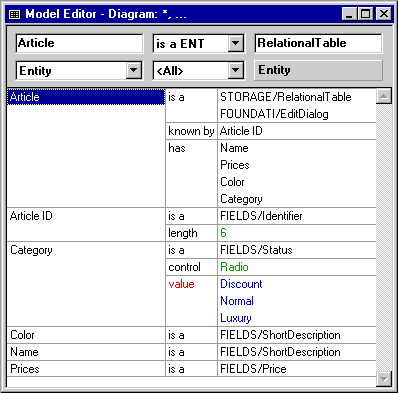
As an example database we use a simple one-table database.
The table contains information about Articles. Every article
has an Article ID, Name, Prices
and Color:
Enter the triples shown in the figure below in order to define the Article entity
Specify literal values for the Category field values

Generate and build tables, views, and server functions to test that the database connection is correctly set up.
Generate and build the table, views and server functions of the Article entity
Run the EditSuite.Grid function from the Generate & Build window and add some Article records
The Websydian Utility module makes it easy to specify basic web functionality.
Inheritance from the abstract WebGridPage function will implement a web-based list of records from a database table. The WebGridPage pattern is one of the main patterns in the WSYUTIL library and it is analogous to the Grid function pattern in the FOUNDATION pattern library.
Define a ListArticlesPage function by specifying the following triples:
| ListArticlesPage | is a FNC | WSYUTIL/WebGridPage |
| replaces VW ...by VW |
UIBasic.Grid Article.Fetch |
|
| impl name NME | LstArt | |
| file name NME | LstArt |
Take a look at the ListArticlesPage function in the object browser. The ListArticlesPage is a so-called Page Generator function which will run on the web server and generate the HTML pages sent to the web users.
The inherited Position and a Next functions scoped under the ListArticlesPage Page Generator are Event Handler functions. These functions implement functionality to browse the Article table by calling the ListArticlesPage Page Generator again with a new set of parameters.
The ListArticlesPage Page Generator also scopes a _DocumentTemplateGenerator function which must be run at development-time generating a Document Templates representing the layout of the HTML page.
All requests to the Websydian application goes through the Dispatcher function. The Dispatcher function reads the input parameters from the web request and then forwards control to the appropriate Event Handler function.
Define a Dispatcher function by the following triples:
| TutorialDispatcher | is a FNC | EventDispatcher |
| file name NME | Dispat | |
| impl name NME | Dispat |
Dispat.exe will be the name of the executable CGI program in your web application.
In order for the Dispatcher function to work correctly, it is necessary to declare calls-triples from the Dispatcher function to each Event Handler function in the Websydian application.
Specify the following calls-triples from the Dispatcher to the two Event Handler function scoped under the ListArticlesPage function:
| TutorialDispatcher | calls FNC |
| ListArticlesPage.Next | |
| ListArticlesPage.Position |
The Dispatcher function has a scoped function named CallFirstPageGenerator. This function will be called from the Dispatcher whenever a new user enters the Websydian application.
Add the following statement in the Call to
first page edit point:
Call ListArticlePage
Map call parameter with value *Blank
By this action diagram statement, the first function to be called when a new user enters the application will be the Page Generator function generating the Articles List.
Now, it is time to generate and build the Websydian functions.
First, a number of utility functions called by the Websydian
functions must be generated and built. Generate and build the
objects contained in the subject area specific for your choice of
variant. Please refer to
Generate and Build Considerations for more details.
Generate and build the functions in the chosen subject area. If not all the objects are displayed in the Generate and Build window, then toggle on the library objects view.
As mentioned in Step One a compiler error will occur for the function WSYBASE/PostGeneratedValueSpace if the WsyHttp.lib library is not specified in the Pre-built C++ libraries section of the generate and build options panel. However, this error can be ignored as the PostGeneratedValueSpace function is not used by the Tutorial.
Next, generate and build the Websydian functions.
Generate and build the ListArticlesPage function and its scoped functions
This will generate the Page Generator function itself and the Event Handlers and the Document Template Generator functions scoped under the Page Generator.
Generate and build the TutorialDispatcher function and the scoped CallFirstPageGenerator function
Create an EXE-file for the TutorialDispatcher function
The warning messages from the generation of the Dispatcher function can safely be ignored. They are created by the calls-triples defined for the Dispatcher to each of the Event Handler functions.
The Document Templates represent the layout of the HTML pages generated by the Page Generator function.
An Html folder must be created as the target folder for the application template HTML pages that are built by the Document Template Generator functions at development-time. The generated Document Templates are automatically stored in this folder.
Create an Html folder under the /WebTutor/Gen folder
If running Plex 5.0 or up set the location of the Html folder in the Generate and Build options -> Build Directories -> Web HTML source
You now need to generate the HTML Document Template of the ListArticlesPage:
From the Generate and Build window, run the _DocumentTemplateGenerator function scoped under the ListArticlesPage function:
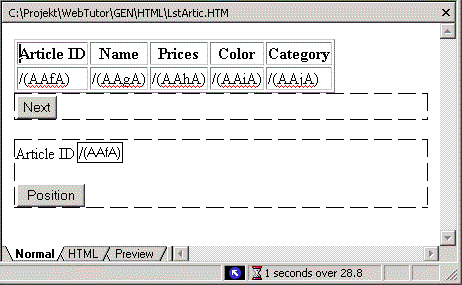
Take a look at the generated Document Template in the Html folder:

Raw Document Template for Article List page as generated by the Document Template Generator function.
For the purpose of the Tutorial, you should leave the generated HTML layout as-is. You can always return to this point later to improve the layout of the HTML template pages of the application by editing them in a web authoring tool (e.g. FrontPage).
Now, it is time to run your first Websydian application.
ODBC settings and location of the Document Templates are specified in the generated Dispat.INI file:
Open the INI-file of the generated TutorialDispatcher function, and add the following section (HTML used as section name):
The Page Generator functions in the application must be told where to find the HTML templates.
Add an HTML section somewhere in the INI-file:
[HTML]
PATH=..\HTML\
In the ODBC settings section of the generated Dispat.INI file, add the following:
Set the DSN, Userid and Password keys in [ODBC settings] (if running on an ODBC database), e.g.:
[ODBC Settings]
DSN=WebTutor
Userid=dba
Password=sql
These settings only need to be specified once after having built the Dispatcher EXE-file. The settings will not be overwritten by re-building the Dispatcher function.
Start the Web Server if it is not already active.
Open a web browser and type the URL address to the Dispatcher function:
Type http://localhost/WebTutor/Dispat.exe in the Address box
You can now browse the Article data that you entered through your Windows panel (an Article ID positioned value can be entered in the input field below the Articles grid list).
You may also want to edit the layout of the generated HTML Document Templates and see that the modifications are reflected in the running application.
In this section, a NewArticlePage Card is added to the Websydian application.
Users have to be able to enter new Article records from their
web browser. To implement this, a NewArticlePage
Page Generator is defined based on the WebInsertPage
pattern:
Add the following triples to specify a NewArticlePage Page Generator function:
| NewArticlePage | is a FNC | WebInsertPage |
| replaces VW ...by VW |
UIBasic.Insert Article.Update |
|
| replaces VW ...by VW |
UIBasic.Detail Article.Update |
|
| impl name NME | NewArt | |
| file name NME | NewArt |
The new NewArticlePage function inherits a scoped Insert Event Handler function.
After a record has been inserted in the Article table, the Article Grid should be displayed again with its new contents:
Open the action diagram of the NewArticlePage.Insert Event Handler function
In the edit point 0 call to build of document, add a call to the ListArticlesPage function (map with *Blank)
An Event Handler must be added to the Article Grid page in order to call the Insert Page:
Add an Insert Event Handler scoped under the ListArticlesPage function:
| ListArticlesPage | includes FNC | Insert |
| ListArticlesPage.Insert | is a FNC | EventHandler |
| ListArticlesPage._DocumentTemplateGenerator. Insert | implement SYS | No |
Open the action diagram of the ListArticlesPage.Insert Event Handler function
In the edit point 0 call to build of document, add a call to the NewArticlePage function
The two new Event Handler functions must be declared by the Dispatcher function:
Declare the two new Insert Event Handlers functions by the Dispatcher function:
| TutorialDispatcher | calls FNC | ListArticlesPage.Insert NewArticlePage.Insert |
Generate and build the ListArticlesPage function and its scoped functions (the Next and Position Event Handlers do not need to be generated and built again)
Generate and build the NewArticlesPage function and its scoped function
Generate and build the TutorialDispatcher function
Ignore the warnings about the missing call statements.
The Article List page has been changed and therefore the Document Template Generator must be run again:
Run the ListArticlesPage._DocumentTemplateGenerator function from the Generate & Build window
Run the NewArticlesPage._DocumentTemplateGenerator function from the Generate & Build window
Run the Websydian application again and try to add a few Article records
Error Page functionality has not been defined. This means that the application will not work when entering records with empty data fields or invalid values
In this second part of the Tutorial, Update and Delete functionality is added to your small Websydian application.
A Delete Event Handler will be implemented as a push button for each line in the Article grid:
Add the following triples to specify a Delete Event Handler function:
| ListArticlesPage | includes FNC | Delete |
| ListArticlesPage.Delete | is a FNC | EventHandler |
| local FLD ...for VAR |
Article ID WebInput |
|
| local FLD ...for VAR |
Article ID Hidden |
|
| option NME ...value SYS |
WSYD Grid Event Yes |
The option WSYD Grid Event specifies that a new (Delete) button should be generated for each record listed in the table. The two local FLD triples ensure that the Article ID for the record selected will be transferred to the Delete Event Handler function when the user activates the button on the HTML page.
Action diagram logic must be specified for the Delete Event Handler function. This includes calling the DeleteRow function followed by a call to the next page to be generated.
Open the action diagram of the Delete Event Handler function:
In the edit point 0 Process of input, add a call to the Article.Update.DeleteRow function (map with WebInput)
In the 0 call to build of document edit point, add a call to the ListArticlesPage function (map with value *Blank)
Calling an Event Handler must always result in a call to a Page Generator producing the next page to be sent to the web browser client. In this case, the Article Grid is displayed again positioned from the first record in the table.
The next step is to implement update functionality for the Article records. This is done by specifying a separate UpdateArticlePage function based on the WebUpdatePage pattern. The UpdateArticlePage allows all non-key fields of a database record to be altered.
Add the following triples to specify a new UpdateArticlePage function:
| UpdateArticlePage | is a FNC | WebUpdatePage |
| replaces VW ...by VW |
UIBasic.Update Article.Update |
|
| replaces VW ...by VW |
UIBasic.Detail Article.Fetch |
|
| file name NME | UpdArt | |
| impl name NME | UpdArt |
An Event Handler function must be specified to direct control from the Articles List page function to the new UpdateArticlePage function.
Add the following triples to specify an Update Event Handler function calling the new Update page:
| ListArticlesPage | includes FNC | Update |
| ListArticlesPage.Update | is a FNC | EventHandler |
| local FLD ...for VAR |
Article ID WebInput |
|
| local FLD ...for VAR |
Article ID Hidden |
|
| option NME ...value SYS |
WSYD Grid Event Yes |
|
| ListArticlesPage._DocumentTemplateGenerator.Update | implement SYS | No |
A call statement must be specified from the Update Event Handler to the UpdateArticlePage function:
Open the action diagram of the ListArticlesPage.Update Event Handler function
In the 0 call to build of document edit point, add a call to the UpdateArticlePage function (map with WebInput)
After an Article record has been updated, control must be transferred back to the ListArticlesPage function:
Open the action diagram of the UpdateArticlePage.Update Event Handler function
In the 0 call to build of document edit point, add a call to the ListArticlesPage function (map with value *Blank)
The Delete and Update Event Handler functions must be declared by the Dispatcher function by adding calls-triples to each of the three Event Handlers.
Add the following triples to declare the new Event Handlers:
| TutorialDispatcher | calls FNC | ListArticlesPage.Delete ListArticlesPage.Update UpdateArticlePage.Update |
Generate and build the following functions:
ListArticlesPage and scoped functions (except
Insert, Position, and Next Event
Handler functions)
UpdateArticlePage and scoped functions.
TutorialDispatcher
Generate the Document Templates and run the application.
Run the ListArticlesPage._DocumentTemplateGenerator and UpdateArticlePage._DocumentTemplateGenerator functions from the Generate & Build window
Run the Websydian application again and try to modify and delete some Article records
In this Tutorial, you have built a small application corresponding more or less to the WebEditDialog Utility pattern already being part of the Websydian product and you have now seen some of the principles of development of integrated web applications with Websydian.
Note! Error Page functionality has not been defined. This means that the application will not work when entering records with empty data fields or invalid values.