|
|
Having worked with Websydian for a while and getting to know the concepts about page generation and Document Templates, most people ask the question:
Why not create the layout of the Document Templates directly from the CA Plex Panel Designer?
Why, is only a first-cut template generated by Websydian leaving the process of applying visual layout to an HTML editor tool? Or, shouldn't it be possible to specify at least some aspects of the layout in CA Plex?
The purpose of this paper is to explain why it has been chosen in Websydian to separate the application development completely from the design of the visual layout.
Designing a Windows GUI panel is simple compared to specifying the layout of an HTML page. Windows panels follow pre-defined standards (gray background, indented input fields with white background, well-defined spacing etc.) and the main goals of a good Windows design is consistency and simplicity in order to give the end users a productive interface.
Designing applications build with HTML pages is different. Such applications are typically created to attract attention, and the layout does not follow any pre-defined standards.
The panel layout in CA Plex is based on fixed sizes for the various design elements (panel, fields, grids), whereas HTML pages are tailored to handle text of variable length.
Windows panels are based on an event-driven approach, whereas HTML forms are buffer-oriented. Whenever an event is triggered from a Windows panel, every field on the panel is available to the process whereas an HTML form has a pre-defined set of fields that correspond to the form. If the same field is to be used as input field for more than one form, java script must be added to handle this.
A panel region corresponds to an HTML form - and only one event for each region would have to be enforced - and because of this, the notion of re-using existing Windows panel designs and just map them into HTML is impossible.
Basically, Windows panels and HTML pages are based on different conceptual models and therefore it will not be possible to use the CA Plex Panel Designer for designing HTML Document Templates.
Then, why not just capture some parts of the layout, e.g. like the sequence of fields on the page?
When a Websydian application is being developed, the Plex developer will typically populate the HTML pages with the full set of fields from the entities used by the application. This is done, so that the HTML designers can pick from any field without the very costly process of deciding up front which fields to appear on the page. It is our experience that no matter how detailed an analysis is done, the users (decision makers) will continuously change their minds about what fields to display on the page and in what sequence these fields should be shown.
The point is that decisions about the layout of a company's internet applications are not taken by developers. Therefore, it does not make much sense to add advanced functionality within Websydian to control the layout of the HTML templates.
When changes such as a new field or a new Event Handler function is applied to an implemented Websydian application, these changes must be merged manually into the template pages already in production. It is not enough to re-generate and run the Document Template Generator function as it will override the layout applied to the HTML page.
Experience has shown that it is impossible to specify an automated process which can determine where to place such changes in a modified Document Template. Consider the following example:
The original template is named Original.htm, the template that has already had a layout implemented is named Layout.htm, and the changed template is named Change.htm.
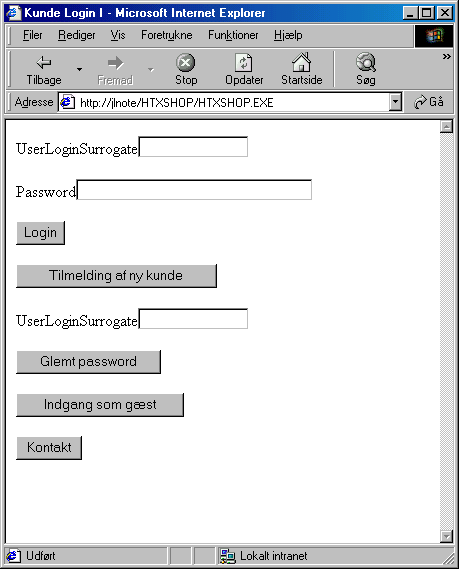
The Original.htm page running in a browser looks like this:

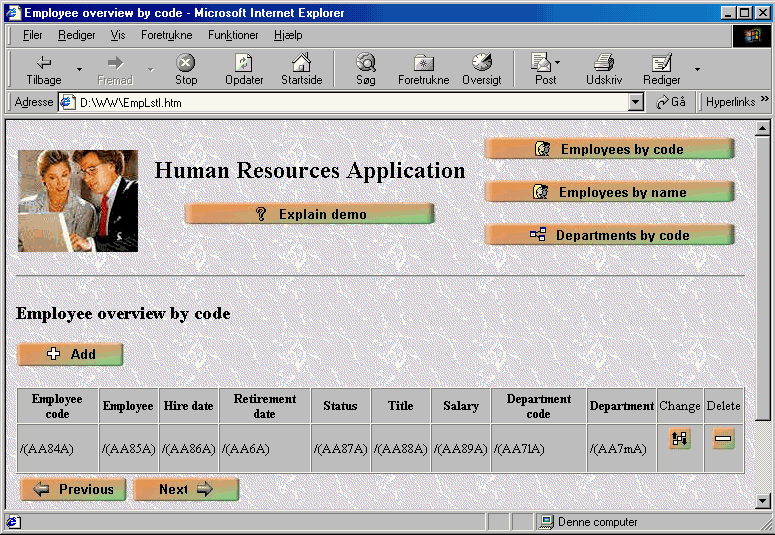
This Layout.htm template has then had layout applied and it has been placed into a frame set, and now looks like this:

Looking at the HTML source will reveal further changes. The event "Glemt password?" in the Original.htm looks like this:
<FORM ACTION="/HTXSHOP/HTXSHOP.EXE" NAME="HW4hF" METHOD="POST">
<INPUT TYPE="HIDDEN" NAME="WSYD_SIGN" VALUE="/(WSYD_SIGN)/(HW4hF)">
<INPUT TYPE="HIDDEN" NAME="WSYD_EVENT" VALUE="HW4hF">
<INPUT TYPE="HIDDEN" NAME="WSYD_SID" VALUE="/(WSYD_SID)">
<P>UserLoginSurrogate<INPUT TYPE="TEXT" NAME="USERLOGINSURROGATE" VALUE="/(USERLOGINSURROGATE)" MAXLENGTH="14" SIZE="14"></P>
<P><INPUT TYPE="SUBMIT" NAME="Glemt password" VALUE="Glemt password" ></P>
</FORM>
In the Layout.htm template, the form post has been changed into the following:
<td width="130" align="left" colspan="2"><font face="Verdana, Arial" size="1" color="#FFFFFF"><a href="#" onclick="glemtpassword()">Glemt password?</a></font></td>
And the following java script has been added:
<script language="javascript"><!--
function glemtpassword() {
var loc = '/HTXSHOP/HTXSHOP.EXE?WSYD_SIGN=/(WSYD_SIGN)/(HW4hF)& WSYD_EVENT=HW4hF&WSYD_SID=/(WSYD_SID)& USERLOGINSURROGATE=';
loc += escape(document.forms[0].USERLOGINSURROGATE.value);
parent.maincontent.location = loc;
}
//--></script>
The basic difference is that the page designer changed the generated form POST method into a GET method by changing the href into a URL string (Websydian processes are build to handle POST and GET methods for every event for this very reason).
Now assume that a change has to be made because an additional hidden field must be defined for this event. A new template will be generated, with the additional field as <INPUT TYPE="HIDDEN" and so on.
It is now impossible to determine where to place this "code" in the Layout.htm document as a part the original HTML code has been completely replaced. In this way, the code has changed in a way that no automated process could determine where to place the change.
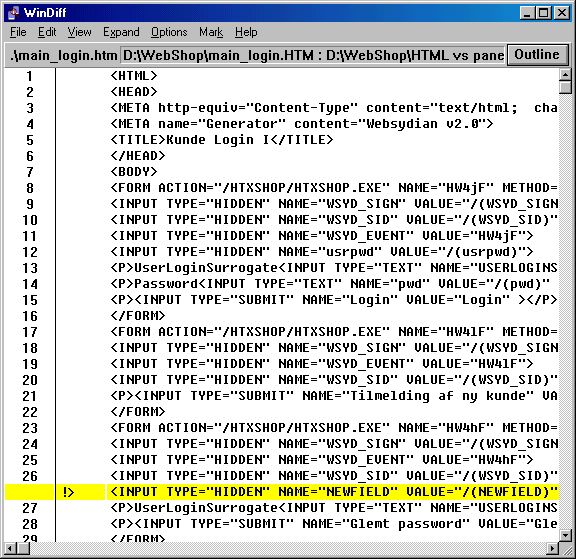
What is possible however, is to have source compare tools (like Windiff installed with the C++ compiler) to compare the Original.htm and the Change.htm. A compare in Windiff would look like this:

The designer of the Layout.htm template will now have to determine where to place the new hidden field.
As described in this paper, it has been chosen in Websydian to make a clean cut between the development of business functionality and the layout of the Document Templates. CA Plex with Websydian will be used for specifying the business functionality and an HTML editor tool (such as Microsoft FrontPage Editor) is used to specify the layout of the HTML templates.
The Document Template Generator function in Websydian may be used to generate first-cut templates containing just enough information to get the pure business functionality up running in a Web browser. All refinements to the Document Templates must hereafter be applied by an HTML editor.
One could argue that CA Plex should contain an editor to modify and design HTML templates. But compared to the resources behind tools already in the marketplace (such as the HTML editor in Microsoft FrontPage), we do not think that it would be realistic nor profitable for Sterling Software to re-invent that wheel.