|
|
Introduction Implementing Other Uses Background
Below is a stepwise guide of how to implement Event Handler functions in Websydian. A number of variations and other possibilities of using Event Handler functions are described in the Other Uses section.
All Event Handlers defined for a Websydian HTML page must be declared as functions scoped under the Page Generator function. This is done by the FNC includes FNC triple:
| MyPageGenerator | includes FNC | NewEventHandler |
Example:

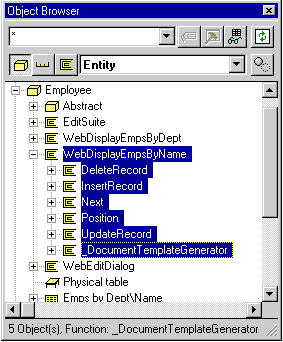
Five Event Handler functions are scoped under the the Page Generator function of the WebDisplayEmpsByName Page Generator function. Also scoped under the Page Generator is the _DocumentTemplateGenerator function.
Event handler functions must be scoped under the Page Generator function in order for the Document Template Generator functionality to work correctly. An exception from this is the specification of Common Event Handler Functions (see Other Uses).
Basic Event Handler functionality can be applied by inheriting from the EventHandler pattern.
| MyEventHandler | is a FNC | EventHandler |
You may also choose to define your own template Event Handler from which all Event Handler functions in the application can inherit.
Two kinds of Event Handlers are available in Websydian - Details and Grid events. By default, new Event Handlers will be Details events. To specify the Event Handler as a Grid event, enter the following triples:
| NewGridEventHandler | option NME ...value SYS |
WSYD Grid event Yes |
This declaration will result in the event being specified as a Grid event HTML form in the HTML template document, i.e. a push button will be placed in each data row of the grid.
Websydian requires that a FNC calls FNC triple is defined from the Dispatcher function to all Event Handler functions within the application:
| ApplicationDispatcher | calls FNC | NewEventHandler |
Do also see the section Adding Calls-Triples for New Event Handler Functions in the Event Dispatcher help pages.
The input parameters that come from the HTML page and are received by the Event Handler function are those fields defined in the WebInput local variable of the Event Handler function.
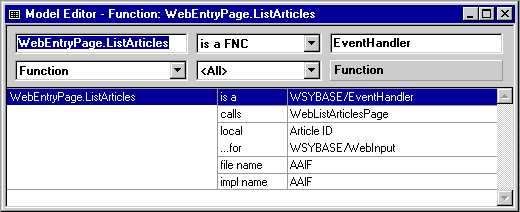
Example:

Fields received as input by an Event Handler function are declared as local fields in the WebInput variable.
The fields defined in the WebInput local variable are the fields that will be shown by default as input fields in the Event HTML form on the HTML page. Read more in the Input Fields Declared for Event Handler background section.
An Event Handler function is called by the EventDispatcher function when the user triggers an event on an HTML page. See also the section Event Handler Called by Dispatcher in the Background page.
Input fields to an Event Handler may be hidden on the calling HTML page. This is obtained by populating the Hidden variable with those fields to be defined as hidden on the HTML form:
| NewEventHandler | local FLD ...for VAR |
HiddenCode Hidden |
Hidden fields must also be specified in the WebInput variable. During execution of the Page Generator, all fields in the WebInput variable (including the hidden fields) will be loaded from the corresponding fields in the WsyDetails or WsyGrid variables (depending on whether it is a Details event or a Grid event).
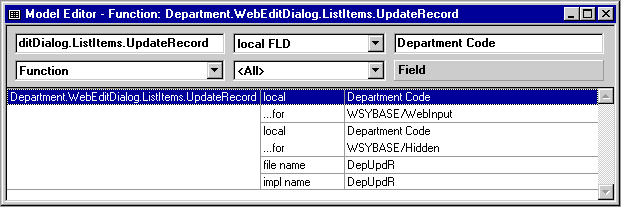
Example:

Fields declared in the Hidden variable will be specified as hidden fields in the generated HTML Document Template.
Hidden fields are used to transfer codes, status information and other data values that should not appear on the generated HTML pages.
The last step is to write the actual action diagram code for the Event Handler. This code will contain any validation and update functionality associated with the Event Handler, and the processing must always end with a call to a new Page Generator (the response to an event triggered on a web page must always be a new web page).
The action to be performed by the Event Handler is specified in the 0 Process of input edit point, and the call to the next Page Generator is specified in the 0 call to build of document edit point.
Read more about Event Handler validation in the Validate HTML Form Input Fields section in the Other Uses page.
The last step is to generate and build the new Event Handler function, the modified Dispatcher function, and the Page Generator functions and Document Template Generators in which the Event Handler is used.