|
|
Introduction Implementing Other Uses Example Background
The Document Template Generator function is scoped under the Page Generator function and uses meta to interrogate the structure of the Page Generator.
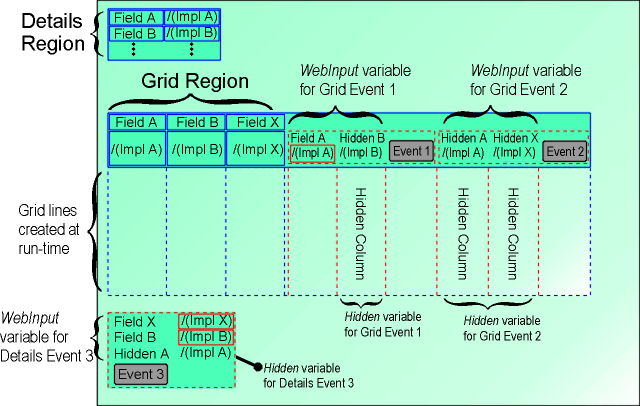
The structure of an HTML Document Template generated by a Document Template Generator function is illustrated below:

Event 1 and Event 2 are Grid Event Handler functions while Event 3 is a Details Event Handler function. Different combinations are shown for the settings of fields A, B and X.
The fields in the WsyDetails variable of the Document Template Generator function will be generated to a table at the top of the Document Template. The fields will appear as read-only fields within the HTML template.
The fields in the WsyDetails variable region are used for loading the fields in the details event regions, and fields appearing with any of the details events must therefore also be defined in the WsyDetails variable.
Fields in the WsyDetails variable region may be deleted manually from the HTML Document Template and will then not appear on the HTML-page generated at run-time.
Several details event regions can be declared on the same HTML page; one for each Event Handler function associated with the Page Generator function. Each of these will result in a form on the HTML template containing one push button and a number of fields. The field values will be pre-set from the values of the corresponding fields in the WsyDetails variable.
Example:

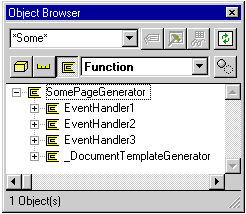
The function structure in the figure corresponds to the illustration of the HTML Document Template above. The Page Generator function scopes three Event Handler functions and a Document Template Generator.
The fields in the WebInput variable are also the fields received as parameters by the Event Handler function when the event is triggered. The Dispatcher function receives and saves the field values from the event form, so they can be loaded into the WebInput variable by the Event Handler function.
In this way, the parameters sent to an Event Handler function either come from the WsyDetails variable of the Page Generator function or are entered by the user.
Fields in event forms may also be declared as hidden. Hidden fields are contained in the HTML-page sent to the user, but the web browser does not show them. In this way, parameters for Event Handlers can be defined without being seen by the user. Hidden fields in the details event forms will always have their values set from the WsyDetails variable.
In Websydian, fields are declared as hidden by including them in both the Hidden and in the WebInput variable of the Event Handler function.
The fields in the WsyGrid variable of the Page Generator function are the grid fields on the HTML Document Template and the fields will appear as read-only fields on the HTML-page.
At run-time, grid lines are generated in the HTML document by substituting with values in the WsyGrid variable. For each grid iteration of the Page Generator, a grid line is generated to the HTML template loaded with values from the WsyGrid variable. The developer must populate the WsyGrid variable for each such iteration.
The fields in the WsyGrid variable region are used for loading the fields in the grid event regions and fields appearing within any of the grid events must therefore also be defined in the WsyGrid variable.
Several grid events may be defined in the same HTML grid page; one for each Event Handler function included in or comprised by the Page Generator function. Each grid event defined will result in a form (for each grid line) on the HTML template containing a push button and the fields declared with the event.
To declare an Event Handler function as a grid event, the following triples needs to be declared (The default setting inherited from the Event Handler function is No):
| Source Object | Verb | Target Object |
|---|---|---|
| SomePageGenenator.EventHandler2 | option NME ...value SYS |
WSYD Grid event Yes |