|
|
Introduction Implementing Other Uses Example Background
For each event HTML form, the Dispatcher function is called when the event is selected (the push button is pressed).
Example of a generated HTML form:
The Internet address (the URL) of the Websydian application Dispatcher program is specified by the ACTION attribute of the HTML form. When the HTML Document Template is generated by a Document Template Generator function, the Internet address is taken from the CA Plex default execution INI-file.
The identification of the event is passed to the Dispatcher function in the EventID field. The event identification corresponds to the implementation name of the Event Handler function. The Dispatcher function will then get the value of the EventID field and call the Event Handler function with the corresponding implementation name.
This is the reason why the FNC calls FNC triples must be declared from the Dispatcher to each of the Event Handler functions. The Dispatcher function needs these declarations to generate the code that will determine if the received event identification matches the implementation name of an Event Handler function.
When a user triggers an event on an HTML page, Websydian will transfer control to the matching Event Handler function including the input parameters for the function. In most situations, the Websydian developer does not need to know about the detailed flow of the program. He just has to declare the input fields for the Event Handler function by populating the WebInput variable, and specify which new HTML page must be generated in response to the event.
This section explains in more detail how control and parameters are passed from the HTML page to an Event Handler function when the Web user triggers an event. Knowledge of these details of Websydian may be of help in understanding and solving more complex Web Application problems.
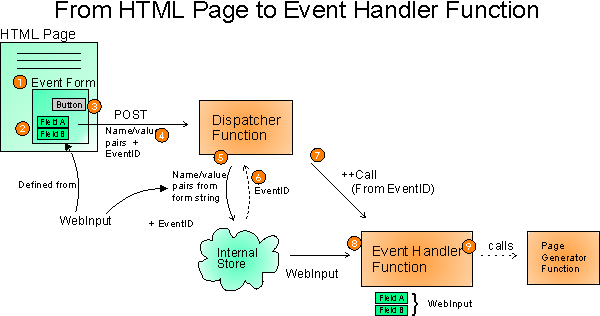
The flow of control and parameters is illustrated in the figure below:

Control is transferred from HTML page to an Event Handler function.
The numbers in the figure have the following meaning:
For the AS400 Web server variant, the control and parameter passing is slightly more complex, since a number of components are placed in between the Web server and the Websydian application. Reference is made to the How AS400 Support Works page for more details.