|
|
Introduction Implementing Other Uses Background
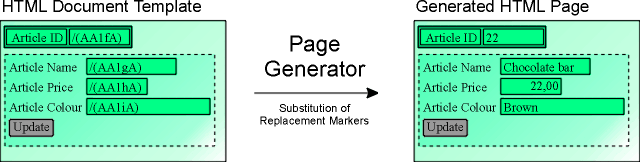
A Page Generator function generates an HTML document from a Document Template. In the generated HTML document the replacement markers in the Document Template are replaced with the corresponding values in the WsyDetails region of the Page Generator function:

A Page Generator function generates an HTML page from a Document Template. During this run-time process, field replacement markers from the Document Template are substituted with the corresponding field values from the Details region of the Page Generator function.
Replacement markers are used as indicators of CA Plex fields in the HTML Document Template. The replacement markers have the following syntax:
/(implementation name of Field) e.g. /(AA2mA)
At run-time, when the Document Template is scanned and a replacement marker is encountered, the name value of the marker (e.g. AA1fA) is compared with the fields in the WsyDetails variable. If a field or attribute with a matching implementation name is found, the replacement marker is substituted with the value of the WsyDetails field.
This search and replacement is done from top to bottom of the Document Template, and the result is sent to the web server which in turn forwards it to the web user.
An outline Document Template including replacement markers can be generated at development time by the Document Template Generator. This outline template including the replacement markers may be manually modified with an HTML editor by the developer.
If no field or attribute with a matching implementation name is found in the WsyDetails variable, the replacement marker is substituted with the zero-length string.
When working with the HTML pages generated by Websydian some differences exist compared to designing CA Plex Windows panels. One of these differences is that only one Details and one Grid 'region' can be specified.
In a Page Generator, only the fields of the WsyDetails variable and the WsyGrid variable will be placed on the HTML page. In the same way, Event Handler functions can only receive input in their WebInput variable and the same input field can only appear once in an HTML form in the HTML document.
This restriction allows the same field to have only one value on the same HTML page. The field may be shown several times on the page but each of these fields will be assigned to the value of the corresponding field in the WsyDetails or WsyGrid variable.
Having a situation where two or more instances of the same field must be shown on the same page displayed with different values, two solutions are available:
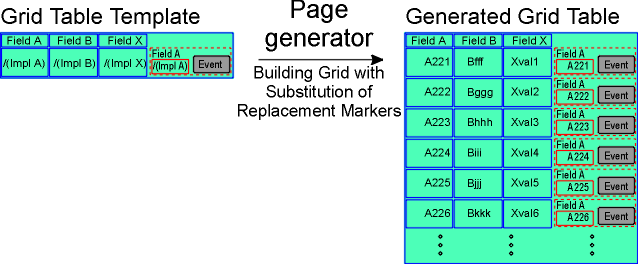
When generating a grid, the Page Generator function generates the grid records formatted as an HTML table. The HTML page is generated from a Document Template containing grid markers. The grid markers will by default embed a two-row HTML table to be repeatedly replaced by the Page Generator function at run-time.
The first row defines the header of the grid, and the second row defines the content which is the portion containing the field replacement markers to be replaced. At run-time, the last row will be duplicated and replacement markers in the row will be substituted with field values for every record accessed. In this way, a Grid table is generated at run-time.
Example:

Run-time generation of a grid table from the grid template specification. Rows are repeatedly created in the generated HTML document by substituting field replacement markers in the document template with corresponding field values from the WsyGrid variable.
The left side of the above figure outlines the Grid table as it is defined in the HTML Document template. The right side of the figure shows the Grid in the HTML page generated at run-time.
In the Page Generator function, the grid is loaded with data values retrieved from the WsyGrid variable. The generation of new Grid rows continues until it is stopped explicitly in the action diagram code or the maximum number of rows is exceeded.
In the above figure, it is illustrated that the field headlines of the table are preserved from the template definition and that event push buttons are repeated for each row.
So-called grid markers surround the portion of the HTML page to be repeatable generated, e.g. the second row of the template HTML table.
Example:
Between the grid markers, any valid HTML can be placed - not just a single row of a table. Websydian duplicates any HTML in between the grid markers and substitutes only the replacement markers.
This means that the Page Generator function can be used for creating a whole range of different presentations of data, e.g. records spanning several rows of a table or bulleted lists.