|
|
The example aims to give an overview of how to use the WebsydianExpress 2E developer. The example shows how to make a simple "Work With.." application for an entity defined in 2E.
The entity is the "horse" entity from the 2E tutorial.
The definitions for the entity can be found in the example model provided with the installation. To keep the example simple, we have chosen not to update the Sire/Dam relations defined for the entity.
It is recommended that you read the overview of the program types used before proceeding.
The example application contains the following pages:
For each page a function handling the load of the values to the pages and the creation of the page itself gas been made. These functions are called PageGenerators.
Each page contains one or more events (buttons/links). These are described in the short explanation of each page found below.
For each of these events, a function handling the request sent from the browser when the button is pressed has been created. The function that handles the event is called an EventHandler.
In addition to the programs handling the pages and events, one ProcessEntryPoint function must be made for each business process. This is the function that will be called when the business process is activated from the menu.
All of the functions described below can be found in the delivered 2E model, scoped under the file "Horse". The objects are not copied to your own 2E model.
Function: Horse EntryPoint
This function just calls the "List Horses" PageGenerator - as this is always the first page to show.
Function: List Horse Page
This page shows a grid (list/subfile) of the records in the Horse entity. This list is positioned on the name received in the input parameter "Name".
The PageGenerator calls a retrieve object function (LoadGrid).
For each record found this function uses the SetGridOutput API to specify a value for each of the fields in the grid and uses the SetGridParm API to specify the Horse code as a parameter for the "Update" and "Delete" grid events.
The PageGenerator calls the WritePage API to merge the template with the values and to send the resulting webpage to the browser.
EventHandler: Position
Function: List Horse Page.Position
This function is called when the "Position" button on the "List Horses" page is pressed.
The EventHandler retrieves the information entered in the "Name" field (using the GetInput API) and calls the "List Horses" PageGenerator using the retrieved value for the input parameter "Name".
This means that the "List Horses" page will be reloaded. The grid will be positioned on the name specified in the input.
EventHandler: Create
Function: List Horse Page.Create
This event is called when the "Insert" button on the "List Horses" Page is pressed.
This event calls the "Create Horse" PageGenerator - all the input fields is set to blank.
EventHandler: Delete
Function: List Horse Page.Delete
This event is called when a "Delete" button is pressed in the grid on the "List Horses" page.
The EventHandler retrieves the identification (Horse code) of the line the button is placed in (using the GetParm API) and retrieves the information for the Horse record identified by the Horse code. The function calls the "Delete Horse" PageGenerator.
EventHandler: Update
Function: List Horse Page.Update
This event is called when an "Update" button is pressed in the grid on the "List Horses" page.
The EventHandler retrieves the identification (Horse Code) of the line which the button was placed in (using the GetParm API), retrieves the information for the Horse record identified by the Horse code. The function calls the "Update Horse" PageGenerator.
Function: Create Horse Page
The page shows a button "Insert" with a number of associated input fields.
Additionally, the page contains an output field "message" , which is used to inform the user about any errors encountered during the validation of an entered record.
The PageGenerator function writes any values specified in the input to the page (using the SetOuput API).
The WritePage API is used to merge the template with the values and to send the resulting webpage to the browser.
EventHandler: Create
Function: Create Horse Page.Insert
This event accepts the entered values (using the GetInput API) and validates the record.
If the validation is successful, the record is created and List Horses page is called.
If the validation is unsuccessful, the "Insert Horse" PageGenerator is called again - information about the error is specified for the input field "message".
The EventHandler calls the Validate Horse function to validate the record.
Function: Update Horse Page
This page contains an output field for the Horse Code (Primary key for the Horse entity) and a button (Update) with associated input fields for the rest of the attributes of the entity.
In addition to these fields, the page contains an output field "message", which is only shown in error situations.
The PageGenerator function writes any values specified in the input parameters to the page (using the SetOuput API).
The identification of the record (Horse Code) can't be entered by the user, but the "Update" EventHandler still needs the information to be available. This information is made available for the event by calling the SetParm API.
Finally, the WritePage API is used to merge the template with the values and to send the resulting webpage to the browser.
EventHandler: Update
Function: Update Horse Page.Update
This event accepts the entered values and validates the record.
If the validation is successful, the record is updated and the "List Horses" page is called.
If the validation is unsuccessful the "Update Horse" PageGenerator is called again. Information about the error is specified for the input field "message".
The EventHandler calls the Validate Horse function to validate the record.
Function: Delete Horse Page
This page contains a "Delete" button, an output field for each attribute of the entity, and an output field "message", which is only shown in error situations.
The PageGenerator uses the input parameters to populate the output fields on the page - and calls the SetParm API with the Horse code to inform the "Delete" EventHandler about which record to delete.
Finally, the WritePage API is used to merge the template with the values and to send the resulting webpage to the browser.
EventHandler: Delete
Function: Delete Horse Page.Delete
This Event deletes the record - and calls the "List Horses" PageGenerator. If any errors occur, the "Delete Horse" PageGenerator is called instead.
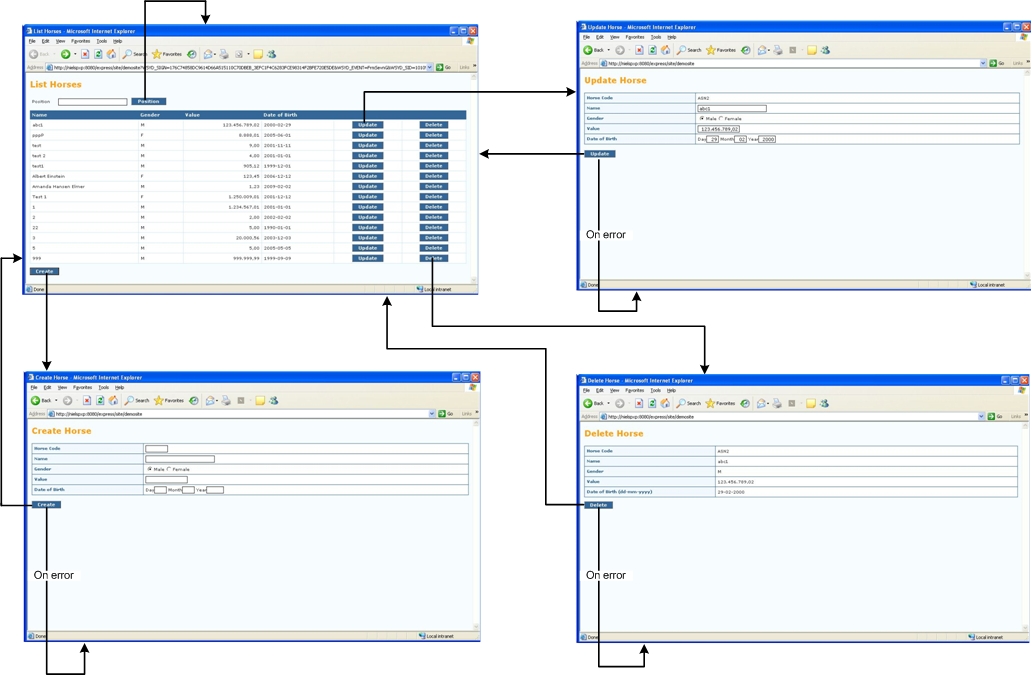
The following diagram shows which page each EventHandler calls.
In some cases an EventHandler can call two different pages, depending on the result of a validation/database update. For these cases, both possibilitites is shown in the diagram.