|
|
This document describes the application architecture for web applications developed with WebsydianExpress.
It also gives an overview of the steps needed when developing a web application. For more detailed information on how to develop web applications with WebsydianExpress please refer to the example business processes.
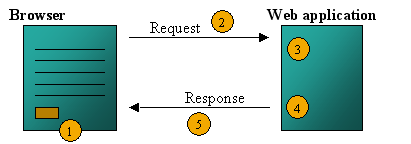
The figure below shows the flow when a web application processes a request from the browser.

Figure 1: Web application flow
This flow is very similar to what happens in a 5250 application where the application also responds to user interactions with a new "page" (5250 panel). However, there are some substantial differences which have impact on how web applications should be developed. For more information please read 5250 Application Development vs. Web Application Development
In the figure above it is step 3 and 4 that are relevant for the web application developer. The rest of this document describes how to handle these steps and what to do in each case.
An event represents an action performed by the user. This could be a press on a button or a click on a hyperlink in the browser page. When an event is activated the browser will send a request to the web application specifying the ID of the event that was activated.
In some cases it is relevant for the user to specify input data before the event is activated. In these situations the input data is sent with the request along with the event ID, and the web application processing the event will then have access to these input data. In the rest of this document and in the documentation this input data is referred to as "web input".
To process an event the web application must do the following:
Regarding item 3 above it is important to validate all web input. Please read Validation for more information.
Please read the section Generate Events and Web Input for more information about events and event IDs.
Once the event and any eventual web input values have been processed, the web application must generate an HTML page and return this to the browser. In WebsydianExpress HTML pages are generated using HTML templates.
An HTML template is an HTML page that contains special markers specifying where output values should be inserted. These special markers are called replacement markers.
So in order to generate the HTML page the web application must use an HTML template and then specify the values that should be inserted instead of the replacement markers.
This approach separates the layout from the functionality of the web application. The layout is determined by the HTML template, and can be modified by a web layouter without any changes to the application.
To construct an HTML template the Page Modeler is used. In the Page Modeler a page is defined for each HTML template needed by the web application. So each page corresponds to an HTML template. To find more information about the Page Modeler please refer to the documentation for the Page Modeler.
With the Page Modeler it is possible to define the basic structure of the HTML page in terms of the events and output fields that should be on the page.
The following page elements can be added to a page:
Once the structure of the page is defined then the Page Modeler can be used to create the HTML template. The created HTML template is then used by the web application to generate HTML pages at runtime. The HTML template can be used as is, but it can also be further layouted, e.g. using FrontPage, if that is necessary. Please read HTML Templates and Replacement Markers for more information.
The web application refers to the HTML template using a template ID. The template ID is the file name of the HTML template (excluding the .HTM suffix).
Once an HTML template has been created it can be used by the web application to create HTML pages as response to user events.
In order to create an HTML page and send it to the browser the following must be done:
In order for a user to activate an event, information about the event must be generated on the HTML page. An event (including the event ID) is defined in the Page Modeler and the event will be stored in the HTML template when created by the Page Modeler.
So events are generated automatically on the HTML page based on the definitions in the HTML template.
There are two cases where the web application must do some further action when setting up information for an event: When setting initial values for an input field or when using secure parameters.
To set an initial value for an input field in an event use SetOutput if the event is in the page or SetGridOutput if the event is in the grid. This will then set the initial value for the input field and it is this value that will be sent if the user does not specify any input in the field when the event is activated.
In some cases it is necessary to store some hidden information with an event. E.g. when presenting the user of a list of invoices to select, then the database key of each invoice record must be stored as hidden information in the select event. The key will then be sent as part of the request when the user activates the select event, and the web application will then know which invoice has been selected.
This hidden information is called secure parameters because values are transferred from the program generating the HTML page to the program handling the event generated on the HTML page, and they are secured by a signature so the web application detects if the parameters are modified.
To create secure parameters for an event use SetParm for an event on the page and SetGridParm for an event in a grid.
When using secure parameters it is important to validate the secure parameters when the event is activated. Please read Session ID and Secure Parameters for more information.