|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
Introduction Implementing Parts
WSYSESS
RepeatedEventDetection
RepeatedEventDetection is a pattern to detect and prevent that the same event is submitted from the same page instance within the same session more than once.
A web application uses a document-paradigm in its interaction with the user. That is the user is presented for a document from where the user can continue working with the application by following a link/button in the document. When doing so a request is sent to the application that will process the request and this will result in a new document sent to the user. This circle continues until the user ends the application by closing the browser or follows a link to another web server.
This document-paradigm works great for web applications where users are not familiar with the application. Each document will present the user with a set of links to follow along with a description for each link.
As long as the user just follows the links presented in each document there
are no problems in this approach. However, all browsers today have a caching
facility that will store a copy of previously accessed documents. This means
that a user can use the cache to go back in the document history and activate a
link/button that has been activated before.
This can be a problem because after each user interaction the web server stores
all information about the user session (called state information), and each
document is generated based on the current state.
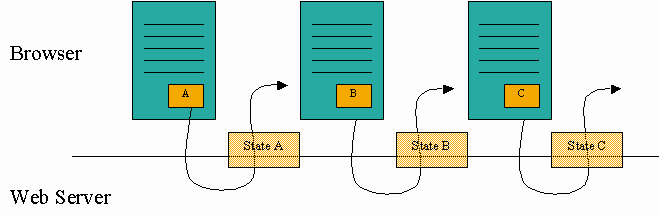
Look at the figure below and assume that the user presses button A. The web application will process the request and when the document is generated and sent to the browser the web application will be in state A. When the user presses button B the request will be evaluated in the context of state A, which is correct because the document was generated in that state. A new document will then be sent to the user.
The user can now use the cache to get the previous page and activate button B again. This has the potential of leading to problems, because the document containing button B was generated in state A, but the web application is now in state B.

In most cases this is not a problem but in some situations the web application designer would like to prevent the user from activating the same event twice, e.g. an Order Submit button.
The Repeated Event Detection pattern is used to mark specific events as one-time events, meaning that a user is only allowed to activate these events once.
When designing the flow of a web application one must consider which events
that should be protected in this way. In doing so it is important that the user
is left with a way out if he mistakenly presses a protected event twice. It is
not user-friendly if the user must hit the back button several times before he
arrives to a document from where it is possible to continue.
The default behavior is that the user is presented for an error message
specifying that the button can only be activated once. This leaves the
user with two options: Either to hit the back button (in the browser menu) or,
if present, use a button from a frame menu.
So the web application designer should either make sure that a frame menu is present or make sure that the error page contains a button from where the user can continue working with the application.