|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
Implementing Other Uses Parts
Working with Parent and Child Functions in a Server-Side Scripting Environment
A simple AllFusion Plex example is used in the descriptions below. A Product entity refers to a Category entity. In a Product Update page, it must now be possible to select the related Category from a drop-down box.
The Category entity is identified by a CategoryCode field and described by a CategoryName field.
A separate Page Generator function must be specified to generate the contents of the drop-down box containing the Category records. Such a drop-down Page Generator is defined by inheritance from the HtmlDropDownGenerator pattern:
Example:
| CategoryDropDownList | is a FNC | HtmlDropDownGenerator |
| replaces VW ...by VW |
UIBasic.Grid Category.Fetch |
|
| impl name NME | CatLst | |
| file name NME | CatLst |
By default functions inheriting from HtmlDropDownGenerator will load all records as specified by the used view and the Position and Restrict input fields in the BlockFetch function. The BlockFetch function will be called repeatedly until no more records are returned.
To override this behavior set the value of the field WsyGrid<GridCount> to the max number of records to fetch in the post point 0 Before loop in grid.
The Product Update page must inherit from the HtmlParentPageGenerator pattern and it must point to the drop-down function by a comprises-triple:
Example:
| ProductUpdatePage | is a FNC | HtmlParentPageGenerator |
| comprises FNC | CategoryDropDownList |
By the specifications above, a Page Replacement Marker for the drop-down function will be inserted into the generated Document Template for the Update page. When the Update Page Generator meets the Page Marker, it will automatically call the corresponding Child Page Generator which will then insert the generated Child page into the Parent page.
Now, generate and build the two Page Generator functions and their scoped Document Template Generators. Then, run the Document Template Generators from the Generate and Build window.
The HTML code representing the CategoryCode field must be deleted and replaced by the Page Marker specifying the drop-down list.
Example:

Delete the HTML code belonging to the CategoryCode foreign key field from the Document Template, and move the /(CatLst) Page Marker to the same location.
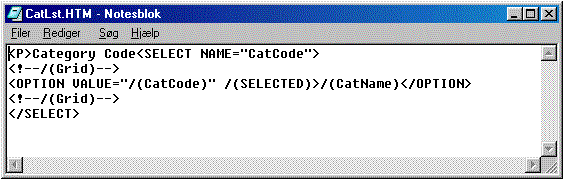
The Document Template of the drop-down Page Generator function contains the HTML Template needed to generate an HTML drop-down control.
Example:

Generated Document Template used by the drop-down Page Generator function
The Document Template of the Child drop-down Page Generator will by default contain a key field for the OPTION VALUE specification and then display all non-key fields. It will be necessary to include a JavaScript in the Document Template if the entity contains more than one key field and/or more than one non-key field.
Do not modify the drop-down Document Template with the MS FrontPage editor, as it will insert various HTML tags in the Child template.
This is done in exactly the same way as in the Update page explained above.
Parent/Child Document Templates generation is a little different when working with Server-Side Scripting in Websydian. When generating a Parent Template with Server-Side Scripting, the entire Child portion will be included in the generated Parent Template instead of just a Child Page Marker marker. This also means that the Child Document Template generator should not be run on its own (it is called from the parent), but the Child Generator still needs to be generated and built.
When modifying the location of the Child Template code, the entire Child portion must be moved instead of just moving a single Page Marker. When generating Parent Templates containing Grid children, the Grid Child Template code must be moved within the Grid markers in the Parent Template.
When using the HtmlDropDownGenerator pattern, the drop-down code must be moved inside the HTML form replacing the generated foreign key input field(s).