|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
It is - especially when debugging web applications - very useful to have a reasonable good understanding of the sequence of events that takes place from the time that a web browser submits a request to get a new web page, to the time it receives it. We can think of this as a Web Interaction.
In this section, we go through the steps that occur, and we look at the subset of these steps you have to develop to get a working Websydian application.
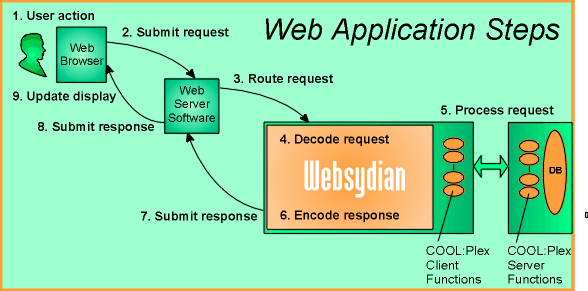
The steps from a user request to a Websydian application to the display of the response in a web browser is depicted in the figure below.

The steps are the following:
To build a Web Application without Websydian, you must design, implement, and test steps 4 through 7 (colored red in the above list).
However, being a Websydian user, you get steps 4, 6, and 7 for free. So:
You only have to do step 5!
And step 5 cannot be built into a standard component, because it is inherently application dependent. Only the application developer can know what processing is required to produce an appropriate response to a given request.