|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
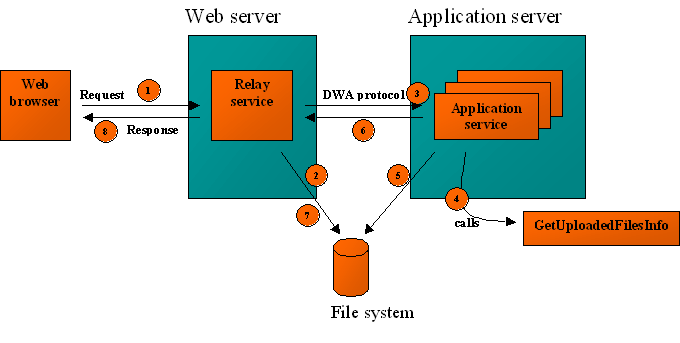
The figure below shows the steps involved when a upload request is sent to a Websydian application.

Figure 1: Flow for an upload request
Steps 1 - 3 and 7 - 8 are handled automatically by the Websydian runtime. Steps 4 - 6 must be handled by the application developer in the event handler function.
Upload must be enabled in the relay service servlet. This is done by setting the following properties in the property file:
| Property | Description | Default |
|---|---|---|
| servlet.upload | Enables upload. Legal values are TRUE and FALSE (case insensitive). | FALSE |
| servlet.upload.tempfolder | The folder where the uploaded files are temporarily stored. Examples
could be:
|
The temporary folder used by the Java virtual machine |
| servlet.upload.maxfiles | The maximum number of files that can be uploaded in one request. | 5 |
If you want to upload larger files it might be necessary to adjust the property servlet.contentlength.max which determines the maximum size of a request.
Please refer to Servlet Relay Service Options for more information.
For security reasons it is recommended that the temporary folder is set to a folder that does not contain any other files.
To enable upload for an event handler function apply the following steps:
| Output field | Description |
|---|---|
| OriginalFilename | The original name of the file. |
| ContentType | The content type of the file. This field will be blank if no content type was supplied by the client. |
| Charset | The character set encoding used in the file. This field will be blank if no character set information was supplied by the client. |
| UploadedFile | The name of the temporary file stored by the relay service. If no file
was uploaded this field will be blank. The file is stored in the folder specified by the relay service servlet property servlet.upload.tempfolder (see Relay service servlet for more information). |
Please note that the temporary file returned in the field UploadedFile will be deleted immediately after the request has been processed.
So if you want to keep the file it must be moved/copied to another location.
There is an error in the GetUploadedFilesInfo that is delivered as part of the J2EE Proxy implementation of DWA (used by Websydian Express for Java). Read more here.
If you want to upload more than one file in one request you repeat step 1 to 6 for each file you want to upload creating a new field in WebInput for each uploaded file.