|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
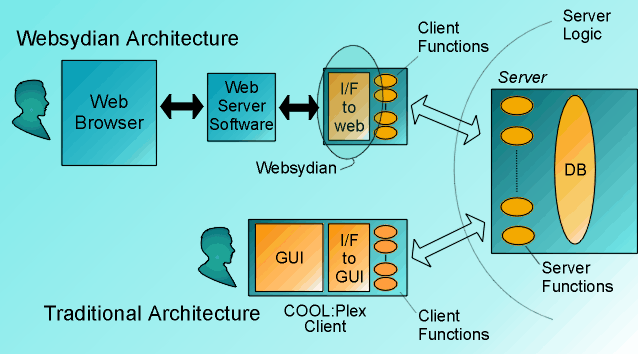
The figure below shows the basic architecture of Websydian applications (shown at the top of the figure) and 'normal' AllFusion Plex applications (shown at the bottom of the figure):

The traditional GUI-based architecture is familiar to all AllFusion Plex developers - you have a client with a GUI and the client functions, and a server with its server functions and the database. With AllFusion Plex, the two communicate using Remote Procedure Calls (RPC).
On the right side of the figure we find the server. The horizontal ovals in the server represent server functions. The combined behaviour of all server functions (used correctly) constitute what we might call the server logic (as indicated above the box representing the server). The vertical oval on the very right represents the application database.
On the left side of the figure we find the client. The horizontal ovals in the client represent client functions. AllFusion Plex automatically generates the run-time system required to interface the GUI elements to the clients functions, in the figure the run-time system is represented by the box marked 'I/F to GUI'.
This model does not work very well in the context of web applications, essentially because there is no local user. Instead there is a remote useaitting at a web browser somewhere.
Users access the Web Application through their Web Browser. The basic goal of Websydian's architecture is to enable the AllFusion Plex application and the Web Browser to communicate in a straightforward manner.
The Web Server Software (e.g. Microsoft Internet Information Server, or Netscape Enterprise Server) is what serves as the gateway between the user's web browser and the web application. It communicates with the web browser using HTTP (HyperText Transfer Protocol), and the web applications using an interface standard, e.g. CGI (Common Gateway Interface) or ASP (Active Server Pages).
The Websydian patterns basically do two things:
The figure above shows that this is achieved by generating a different kind of AllFusion Plex client, namely one that does not have a GUI. Instead, Websydian generates a run-time system that interfaces the Web Server to the client functions.
The transparent oval laid over the client in the Websydian architecture figure above represents the presence of elements of the Websydian patterns. Everything in the web interface is part of Websydian. The transparent oval partially overlaps the client function ovals, because developing Websydian application amounts to writing client functions (inheriting from functions in the Websydian base class). These functions do the extra processing required to handle events coming from a Web Browser, and generating Web Pages which are sent back to the Web Browser in response to the events received.
There are some additional points worth making in relation to the figure shown at the top of the page:
In a GUI-based application, the application's interaction with the user often takes place in a single panel or window. Technologically, this user interface concept works because the application can update any part of the panel or window as required by the actions of the user. Web applications, however, cannot update part of a screen, it can only load a new web page in response to a web event.
This different mode of interaction requires a different way of thinking about the user interaction.
It turns out that the best way to think about Web Applications is in terms of the web page sequences required to complete a given task. This translates into the GUI point of view as a Wizard, that leads the user through a complicated task. An example of this kind of thinking might be something like this:
"First we show the login page, then - once the user has given a correct login and password - we show a page where the user can enter a product number, and then we show the details about that product, or - if it was a unknown product number - we show an error page which informs the user of this fact. At any point the user can go back to the page where he can enter a product number."
When you start developing web applications you will find this kind of thinking quite natural, because the web application medium requires it. By using the web page as the most prominent organizing principle it directly supports this way of thinking.