
Program types
Overview
This section aims to give you an overview of the programs you need to develop to make a business process which can be plugged in to Websydian Express.
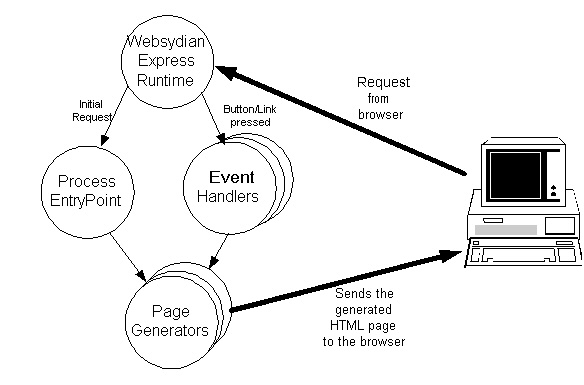
The following image gives an overview of the different components used. Each type of component is described in more detail below.
There are of course as many ways to do this as there are developers - the following is just one way to structure the programs used. In the description of each component, the restrictions regarding interfaces etc. will be described.
This structure is the one we have used in the tutorial and the examples.

Websydian Express Runtime
The Websydian Express Runtime is objects delivered with the installation. The role of the runtime is to receive the requests sent from the browser and call the appropriate programs (and a lot of other things which is irrelevant here).
ProcessEntryPoint
The ProcessEntryPoint is a function you must develop.
Exactly one ProcessEntryPoint function must be developed for each business process defined in Websydian Express.
Name
The name of the ProcessEntryPoint must be the same as the Process ID specified for the business process.
Interface
The interface of the ProcessEntryPoint must be one field - character, length 7.
![]()
Functionality
The ProcessEntryPoint will in most cases just call the PageGenerator for the first page to show in the business process.
EventHandler
The EventHandlers are functions you must develop.
One EventHandler must be developed for each event you want to be able to activate in your business process.
Name
The Name of the EventHandler must correspond to the Event ID specified for the event when defining the template in the PageModeler.
Interface
The interface of the EventHandler must be two fields - one character field, length 7 (Return code) and one character field, length 1 (Action).
![]()
Functionality
The functionality of the EventHandler functions can be divided into five separate steps:
1. Handle Event Registration
If the Action is "R" the program must set blank in the Return code and return to the calling program. This happens when the event is called the first time. It makes it possible for the runtime to register the event received as a valid event.
This step must always be performed by all EventHandler functions.
2. Retrieve and validate secure parameters
Use the GetParm API to retrieve the secure parameters set by the PageGenerator and use the ValidateParm API to check the integrity of the data. If an error is returned by the ValidateParm API, you must always stop the handling of the request - and call the WriteErrorPage API.
This step must be performed if the PageGenerator creating the event has specified secure parameters.
3. Retrieve user input
Use the GetInput API to retrieve the values entered or selected by the user.
This step must be performed if input fields are specified for the event.
4. Business logic
In most cases some kind of business logic must be executed, this can be reading/updating database records, performing calculations etc.
This step is performed as needed.
5. Call PageGenerator
Unless the EventHandler is called for event registration (see step 1), a PageGenerator must always end by calling a PageGenerator function (or the WriteErrorPage API) - if this is not done, no reply is sent to the browser and the user will after waiting for a long time receive a timeout error message).
PageGenerator
The PageGenerators are programs you must develop. The PageGenerator functions will contain functionality for populating the page and sending it to the browser.
One PageGenerator program is made for each page in the business process.
Name
No restrictions.
Interface
No restrictions.
Functionality
The functionality of the PageGenerator can be divided into four separate steps:
1. Specify values for output fields
For each output field on the page, call the SetOutput API to specify the value to show.
2. Specify initial values for fields
For each input field specified for the events, you can call the SetOutput API to specify a default/initial value to show.
3. Specify secure parameters for events
The PageGenerator does not call the EventHandlers. This means that an alternative way to transfer data (parameters) from the PageGenerator to the Eventhandler has to be used. The PageGenerator calls the SetParm API to specify the values that must be made available for the EventHandler, without being shown to the user as input fields.
4. Write Page to Browser
As the final step, the WritePage API is called to merge the HTML template with the values specified by the calls to the SetOutput/SetParm APIs. The generated webpage is sent to the browser originating the request.
Grid Pages
When a grid is to be shown on a Page the following steps are added to the the functionality described for PageGenerators in general. These steps should be executed before the rest of the PageGenerator functionality (and must be executed before step 4 "Write Page to Browser").
Functionality:
Each step is done for each record to show in the grid.
1. Read next record
Read the database or find the data to show in another way.
2. Increment GridRow counter
For each of the following API calls, you must specify which row the value must be written to, to keep track of this add 1 to a counter.
3. Specify values for output fields in the grid
Use the SetGridOutput to specify a value for each output field in the grid.
4. Specify initial values for input fields for grid events
Use the SetGridOutput to specify an initial value for each input field belonging to a grid event.
5. Specify secure parameters for grid events
Use the SetGridParm API to specify the values that must be made available for the EventHandlers used by the grid events.
For grid events, this will very often be the identification of the record shown on the selected row.