|
|
With Websydian, it is possible to generate HTML pages containing Grids which themselves contain Grids. This is done by having one Page Generator calling another Page Generator together producing a Nested Grid structure.
This paper shows in details how to implement Nested Grids in Websydian. See also the papers Multiple Grids on Page for related topics.
In the instructions below, it is assumed that the two Page Generators GridPageParent and GridPageChild are specified in the CA Plex model, and each of them implements generation of an HTML page containing a Grid.
The following changes should be applied to the Document Templates of the two Page Generator functions.
A Page Marker needs to be inserted in the Document Template of the GridPageParent Page Generator function. When the GridPageParent function meets this Page Marker during its page generation, it should call the GridPageChild Page Generator function.
Open the Document Template of the GridFirstParent function
Add a new column in the Grid construction in the Document Template
Insert the Page Marker (e.g. /(NewChildPage)) in the Grid cell to be repeated
Insert a line shift just before and just after the Page Marker - it needs to be on a separate line in the template
If needed, specify a headline for the column
By using the syntax of normal field replacement markers, the Page Generator function will be able to locate the marker.
The Document Template of the GridPageChild Page Generator function should only contain the part of the template generating the list of data to be shown inside the Parent table. The remaining contents of the Document Template needs to be stripped off.
Open the Document Template of the GridPageChild function
Remove the top and the bottom of the Document Template so that only the TABLE tags and the part from <!--/(Grid)--> to <!--/(Grid)--> remain

Modifications to the LoadCategories Document Template may not be done with the FrontPage HTML editor, because the <html> and <body> tags will be reinserted. Notepad should be used instead to define this simple Document Template.
The following modifications need to be made to the CA Plex model.
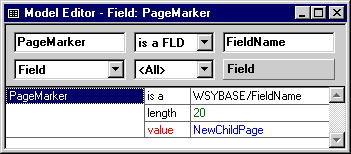
A Page Marker field needs to be defined in the model containing a value corresponding to the /(NewChildPage) marker inserted in the Document Template.
Add a new field to the model and specify an appropriate type and length (e.g. inherit from WSYBASE/FieldName)
Specify a value for the new field having a literal value corresponding to the contents of the Page Marker (e.g. NewChildPage)

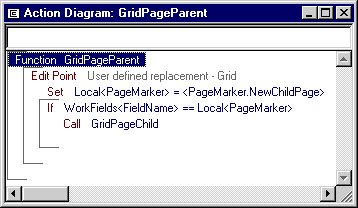
When the GridPageParent function during its page generation meets the NewChildPage replacement marker, it should call the GridPageChild function. This is specified in the User defined replacement edit point:
Open the action diagram of the GridPageParent function
Specify the Page Marker field as a local field to the function
In the User defined replacement - Grid edit point, add the code below:

In the User defined replacement edit point, the WorkFields<FieldName> local field contains the value of the replacement marker just fetched from the Document Template.
When the Document Template is stripped, the GridPageChild Page Generator will include a "content-type: text/html" string as part of the generated HTML page. This generation can be suppressed by specifying an Exit Sub statement in the Set content type edit point.
Open the action diagram of the GridPageFirst function
In the Set content type edit point, add an Exit Sub statement
The necessary modifications to the Document Templates and the CA Plex model have now been made.
Close the action diagrams and save the Document Templates
Generate and build the two Page Generator functions
Move the compiled programs and the modified Document Templates to the environment where you run the Web application
Run the application