|
|
Introduction Implementing Other Uses Background
The fields defined in the WebInput local variable are the fields that by default will be shown as input fields in the HTML forms on the generated HTML page.
When a Document Template for an HTML page is generated (see the Document Template Generator main function), each Event Handler function associated with the page will result in an HTML form on the generated HTML template page. This HTML form will include a push button which will trigger the event that in turn results in the Event Handler function being called.
The HTML forms will include the fields defined in the WebInput variable of the Event Handler function. In this way, there is an exact correspondence between the field values sent from the HTML page when an event is triggered and the input fields of the corresponding Event Handler function. Both set of fields are determined from the contents of the WebInput local variable.
Example:

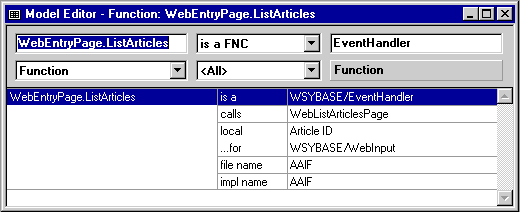
Declaring input fields for an Event Handler function.
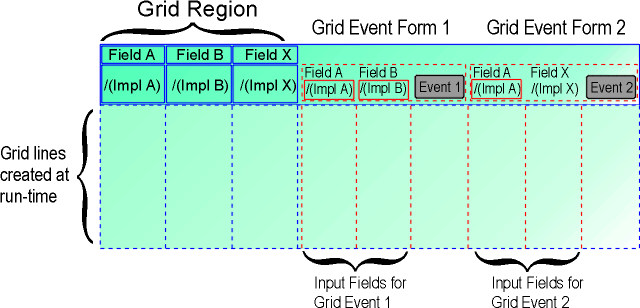
For a Grid page, one or more grid Event Handlers can be declared. Each Grid HTML form contains a push button and a number of input fields:

The figure shows only the Grid portion of the Document Template used by a Grid Page Generator function. For the two grid event forms on the page, the push button and the input fields will be repeated for each grid row in the generated HTML page.
Each field specified in the WebInput variable of a grid Event Handler function will result in an input field in the Grid event form on the HTML Document Template.
The input fields in an Grid HTML form are used as input parameters to the corresponding Event Handler function. If an input field of an Event Handler function is also defined in the WsyGrid variable, the input field will be preloaded with the existing field value from the grid. If the input field is not defined in the WsyGrid variable then the input field will be blank in the generated grid.
A Grid HTML page may be used for doing direct database updating of the records in the grid table (as an alternative to calling a separate single-record update page). To do this, the fields to be updated are defined as local fields for the Grid Event handler function in the WebInput variable. The fields will then appear as input fields in the grid.
The updating functionality can then be performed by the Event Handler function which will receive the input fields in the WebInput variable.
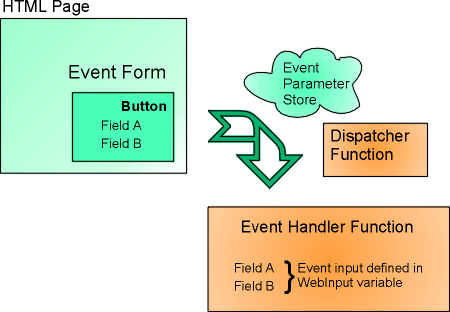
The Event Handler function is called by the Event Dispatcher function when the user triggers an event on an HTML page. Input parameters to an Event Handler function are not received directly when the function is called. When the Dispatcher function is called from an HTML form on the generated HTML page, it receives the fields declared in the HTML form and these parameters are then redirected to the Event Handler function via an Event Parameter Store.
The developer does not have to care about this since Websydian handles it for him. The developer only has to specify the input fields to the Event Handler in the WebInput local variable. The Event Handler function will then receive the corresponding fields from the HTML form on the HTML page when the user triggers the event:

The Event Handler function is called via the Dispatcher function. The parameters from the HTML page are transferred to the Event Handler function via an Event Parameter Store.
In the section Passing Control from HTML Page to Event Handler in the Event Dispatcher Background page, the detailed process of passing parameters from an HTML page to an Event Handler is further explained. See also the section just below.
An Event Handler function is called when an event is generated from an HTML form. This call is made by way of the dispatcher function which saves any input parameters coming from the event HTML form in an Internal Event Parameter Store. The input fields are received from the HTML form as name/value pairs and are saved as such (with their values represented as character strings).
When the Event Handler function subsequently is called from the dispatcher function, it runs through each field in the WebInput variable and loads these fields with the corresponding values in the Event Parameter Store. During this operation, the field values are also converted from their character string representation to their correct CA Plex representation (number, time, date, character etc.).
The meta-code statements generating these operations identify the fields in the Event Parameter Store by their CA Plex implementation names. If the Event Handler functions and the HTML pages are up-to-date and not manipulated during the web design, the Internal Event Parameter Store will contain exactly those fields in the WebInput variable plus the event identifier parameter EventID.