|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
Introduction Implementing Other Uses Example Background
Below is a stepwise guide of how to implement a Page Generator function in Websydian. Some other possibilities of using Page Generator functions are described in the Other Uses section.
The WSYUTIL pattern library contains a number of predefined patterns. These include Page Generator patterns for list, create, and update pages containing the appropriate Event Handler functions. Rather than defining Page Generator functions from scratch, you may benefit from inheriting from these Utility patterns.
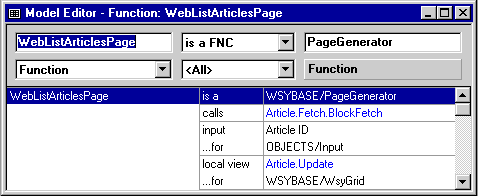
A standard Page Generator function is specified by inheriting from the PageGenerator pattern. This pattern contains the basic Page Generator functionality and it can then later be extended with Field conversion, Integrity Control, JavaScript generation (for the Document Template generation), Literal value mapping, and HTML codes conversion.
| NewPageGenerator | is a FNC | PageGenerator |
You can also choose to define your own Template Page Generator from which all Page Generator functions in the application can inherit. Or you may inherit from one of the predefined utility patterns in the WSYUTIL library which contain predefined functionality to list, create, and change records.
The Page Generator functions may be defined as unscoped or they can be scoped under a function suite or an entity.
The next step is to specify the Event Handler functions to be associated with the HTML page. How to do that is described by the Implementation page of the Event Handler main function.
It may be a good idea to use the AllFusion Plex diagramming facilities to specify the high-level dialogue flow of the Websydian application. See also the Using Diagrams in Websydian page.
The fields to appear on the HTML Document Template (and hence on the generated HTML pages) will be the local fields specified in the WsyDetails and WsyGrid variables of the Page Generator function. And the fields specified in the WebInput variable for the Event Handlers used by the Page Generator function will appear on the HTML page as input fields.
See the Implementation page of the Document Template Generator main function for how to define the fields to appear in the Document Template of a Page Generator function.
Websydian Page Generator functions are always called by Event Handler functions. This is done with call statements where the input required by the Page Generator function is specified as actual parameter values.
Example:

The key of the Article record is passed as input to the Article List Page Generator function. Here it will be used for positioning on the Article record to be shown.
Most Page Generator functions will need some kind of input in order to retrieve the data to be shown on the generated HTML page.
The field values to be substituted to the HTML document are found in the WsyDetails variable. Assigning values to the fields in the WsyDetails variable will have the effect of writing the data to the generated HTML page. In this way, the WsyDetails variable of a Page Generator function works analogous to a panel region in AllFusion Plex Windows/GUI design.
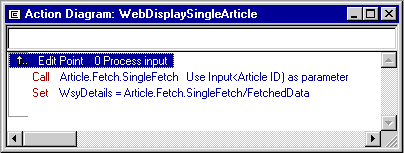
Hence, the task of the developer is to load the WsyDetails fields with appropriate values. These values may be received as input to the function, retrieved from the database and/or calculated in some way. The code for assigning values to the fields in the WsyDetails variable should be placed in the 0 Process input edit point:
Example:

Article data are retrieved from the data base and loaded to the WsyDetails variable. This will display the article data on the generated HTML page.
If the HTML page contains a Grid table (i.e. fields are declared in WsyGrid variable), the contents of the Grid can be set by the action diagram logic of the Page Generator.
Loading a Grid works analogous to loading the WsyDetails region. In this case, action diagram logic has to be specified assigning values to the fields in the WsyGrid variable. The WsyGrid variable is loaded in a repeating loop, where each repetition generates a new row in the grid at the HTML page. The code to assign values to the grid fields must be placed in the 0 Load fields in grid edit point.
The WSYUTIL library contains several patterns which load the rows in a grid from a database table using the BlockFetch function.
When the Page Generator function is fully specified including its scoped Event Handler functions, it is time to generate and build the Page Generator and its scoped Document Template Generator function as well as the associated Event Handlers that were modified during the Page Generator build process.
As the last step, run the Document Template Generator to create the raw HTML Document Template. The raw Document Template will be placed in the Html folder in the local models Gen folder. From here, the Document Template can be moved to the web server where it can be modified as needed by an HTML editor. See also the Implementation section of the Document Template Generator function.