|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
Introduction Implementing Parts Other Uses
The following components are needed in order to connect to Jasmine using the WsyPortal pattern:
|
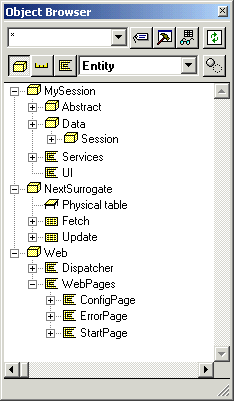
The Cleverpath Portal Developer is comprised of two parts: a java-class (WebsydianConnectionPortlet.class) that resides in the classes-folder in the Portal installation, and the WSYPORTAL pattern. Below the necessary steps for setting up a Websydian content application in Cleverpath Portal are described. It is assumed that the AllFusion Plex model includes a Session Management entity, a Dispatcher function, and two Page Generators, each with an Event Handler that calls the other Page Generator. The structure is shown on the figure to the right. Further instructions on how to implement Session Control can be found here. Very few changes to the model is needed in order to make it ready to interact with Cleverpath Portal.
|
 |
MySession needs to inherit from the JasminePortalSession pattern in the WSYPORTAL library:
| MySession | is a ENT is a ENT |
SessionControl JasminePortalSession |
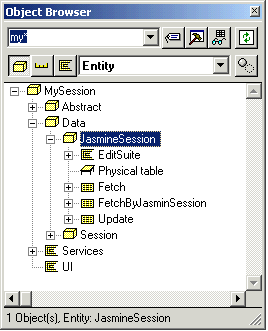
| The local MySession entity will now
scope the pattern to implement Cleverpath Portal Integration for
the application. On the figure to the right MySession
is shown with the scoped inherited JasmineSession
entity. Below is shown that the JasmineSession entity
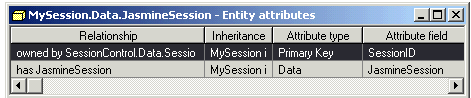
per default only contains the fields SessionID and JasmineSession.
If running on a relational database, you need to declare the JasmineSession entity as a RelationalTable. |
 |
| MySession.Data.JasmineSession | is a ENT | RelationalTable |

The Dispatcher should inherit from MySession.Abstract.EventDispatcher, in order to use both standard Session Management and the inherited Cleverpath Portal Integration functionality add the following tripple:
| Web.Dispatcher | is a ENT | MySession.Abstract.EventDispatcher |
Furthermore, it is necessery to replace the abstract function CreateSession with the local CreateSession:
| MySession.Abstract.Dispatcher | replaces ...by |
SessionControl.Data.Session.Update.CreateSession MySession.Data.Session.Update.CreateSession |
Generate and build:
Web.Dispatcher,
Web.Dispatcher.CallFirstPage
MySession.Data.JasmineSession and scoped functions
The application should now be ready to connect to Cleverpath Portal.
Furthermore it is assumed that the model includes a User Management entity named MyUserManagement.
MyUserManagement needs to inherit from the JasminePortalUser pattern in the WSYPORTAL library. Also, it is necessary to replace the inherited abstract SessionControl with MySession:
| MyUserManagement |
is a ENT replaces ...by |
JasminePortalUser Abstract.SessionControl MySessionControl |
If running on a relational database, you need to declare the JasmineUser entity as a RelationalTable.
MySession needs to inherit from the JasminePortalSession pattern in the WSYPORTAL library.
| MySession | is a ENT | MyUserManagement.Abstract.SessionControl |
If running on a relational database, you need to declare the JasmineSession entity as a RelationalTable.
The Dispatcher should inherit from MySession.Abstract.EventDispatcher, in order to use both standard Session Management and the inherited Cleverpath Portal Integration functionality add the following tripple:
| Web.Dispatcher | is a ENT | MySession.Abstract.EventDispatcher |
Furthermore, it is necessery to replace the abstract function CreateSession with the local CreateSession:
| MySession.Abstract.Dispatcher | replaces ...by |
SessionControl.Data.Session.Update.CreateSession MySession.Data.Session.Update.CreateSession |
Open MySession.Abstract.Dispatcher in the Action Diagram
Editor.
Find the call to MySessionControl.Data.Session.Update.UpdateRow
and clear the mapping for the dual parameter UpdateData<UserLoginName>
.
Add the variable MySession.Data.Session.Fetch.SingleFetch to UpdateKey.
Press Default Mapping. Now all parameters should be mapped
properly.
Generate and build:
- Web.Dispatcher,
- Web.Dispatcher.CallFirstPage
- MySession and scoped functions
- MyUserManagement and scoped functions.
The application should now be ready to connect to Cleverpath Portal.
Below the necessary steps for setting up the Websydian application with Cleverpath Portal are described.
Installation of WebsydianConnectionPortlet component is extremely simple. All that needs to be done is copying the WsydPortal.jar file into the folder named classes (found in the root directory of the Portal installation). If another location is desired, it is necessary to add that location to the Cleverpath Portal class path (please consult the Cleverpath Portal Documentation for details).
The Websydian Cleverpath Portal Collection contains default configuration files and error messages. Copy the files WebsydianApplication.config and WebsydianApplication.error into the root directory of the Cleverpath Portal Installation.
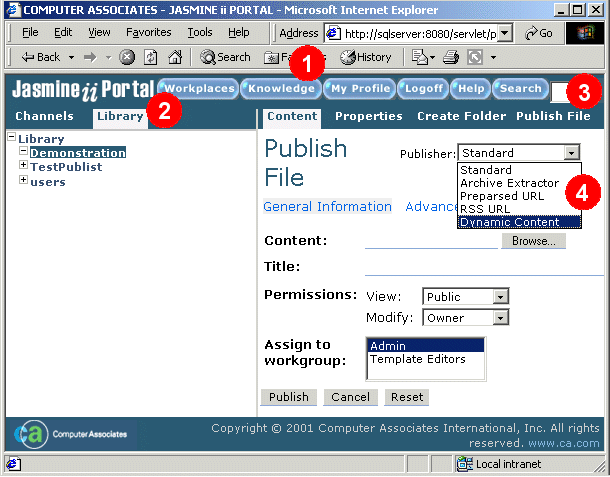
Log into the portal as administrator. Click Knowledge (1), Library (2), Publish File (3), and select Dynamic Content (4) as shown on the figure below.

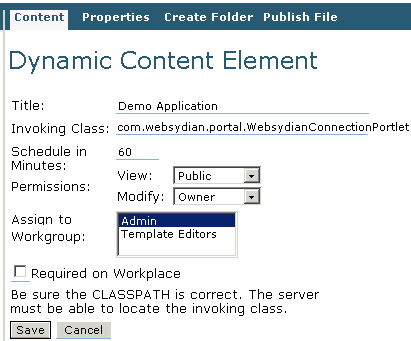
| When Dynamic Content is selected,
Jasmine automatically shows a configuration screen for the new
element. Enter an appropriate title, and the name of the
invoking class, i.e. WebsydianConnectionPortlet as
shown on the figure. For the purpose of demonstrating the set-up of the connection between Jasmine and Websydian the other settings on the figure can be left unchanged. Please consult the Cleverpath Portal Documentation for details on the remaining options. Save the configuration by pressing Save. |
 |
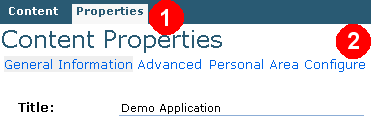
| The new entry in the library will now appear on the list. Click on the name. WebsydianConnectionPortlet will show an error message, as the application (obviously) has not been configured yet. Ignore the error message and select Properties (1), then Configure (2) as shown on the figure. |  |
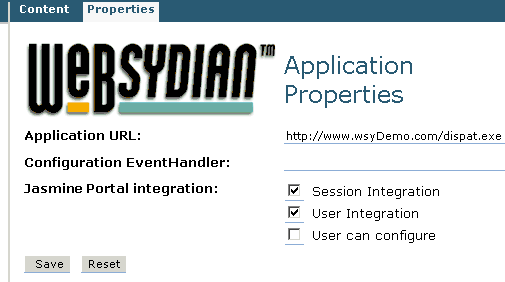
The default WebsydianConnectionPortlet configuration page now shows.

Type the URL to the dispatcher, e.g. as shown above. Check Session Integration to make WebsydianConnectionPortlet pass the Jasmine Session ID to the dispatcher.
Press Save to save the configuration. If the Application URL has been specified correctly, the Websydian application will now be called.
The Websydian application has now been connected to Cleverpath Portal.
For more information on the options User Integration and User can configure see Other Uses.