|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
Introduction Implementing Other Uses Parts
In many cases the purchase orders must be transferred to a background ERP-system. This is done by copying the orders from Cart to ERP order header / order detail tables in function WebShop.Data.Cart.Cart.Update.ProcessOrder. Use the edit point Process Order to add your application-specific order processing.
It is recommended to create a reference from the Cart entity to your ERP order header entity so WebShop Carts relates to ERP orders. Add triples to create this reference e.g.:
| MyShop.Data.Cart.Cart | refers to ENT | MyOrderHeader |
| ...optionality SYS | Yes |
The WebShop.GUI.OrderUI should be extended with a pushbutton to follow a reference to the ERP order header and order details tables.
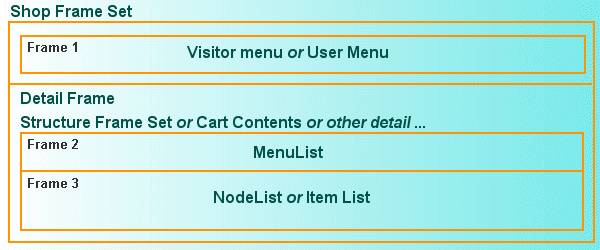
By default, a WebShop application generates a Frame-based navigation layout:

Illustration of the default WebShop Frameset structure
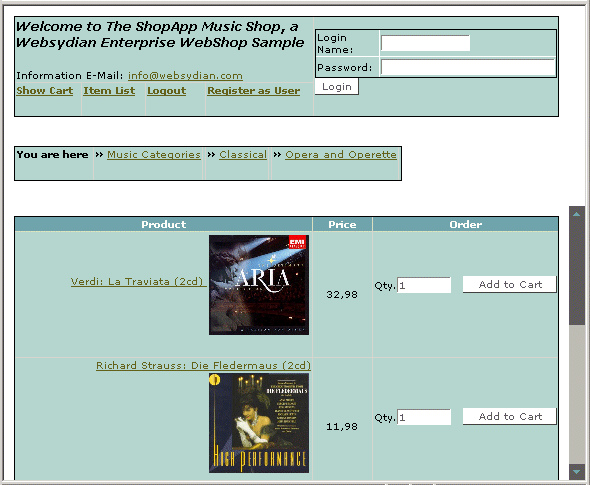
This can e.g. be layouted in HTML as:

Default WebShop Frame-based layout, currently showing Item List in bottom
In this example the Menu frame is at the top, showing the Visitor menu at Shop entry. The Structure Frameset is at the bottom, horizontally divided into a Menu List Frame and a Frame showing either Category nodes with the function Web.Navigation.NodeList, items of a selected category with the function Web.Ordering.List Items, or item details with the function Web.Ordering.List Item Details.
The default WebShop Frame layout can be easily changed by using function options for the frameset generators before generation of Document Templates, e.g. as:
| MyShop.Web.Navigation.Shop Frame Set | option NME | WSYD Generate frames as Rows |
| ...value SYS | No | |
| MyShop.Web.Navigation.StructureFrameSet | option NME | WSYD Generate frames as Rows |
| ...value SYS | Yes |
If the WebShop should not use frames, a set of Websydian Parent and Child Page Generator functions should be used instead. Create a EventDispatcher, create one parent page generator for the main structure of the WebShop application, and include child page generators that inherit from the page Generators that provide the frame based contents to the WebShop:
| MyShop.NonFrameWeb | includes FNC | EventDispatcher |
| MyShop.NonFrameWeb.EventDispatcher | is a FNC | MyShop.Data.SessionManagement.Abstract. EventDispatcher |
| comprises FNC | (all event handlers) | |
| MyShop.NonFrameWeb | includes FNC | Shop Parent |
| MyShop.NonFrameWeb.Shop Parent | is a FNC | ParentPageGenerator |
| includes | User Menu | |
| includes | Visitor Menu | |
| ...(all content providing PageGenerators) | ||
| MyShop.NonFrameWeb.Shop Parent.User Menu |
is a FNC | ChildPageGenerator MyShop.Web.Navigation.User Menu |
| MyShop.NonFrameWeb.Shop Parent.Visitor Menu |
is a FNC | ChildPageGenerator MyShop.Web.Navigation.Visitor Menu |
| ...(all content providing PageGenerators) |
When the Document Template is generated for the Shop Parent, replacement markers with the implementation name of all child page generators will be included. With your favorite HTML editor add layout and group markers for child pages that logically excluded each other, such as User Menu and Child Menu.
In the Action Diagram of the Shop Parent function in the edit point Set Call Child - Details the logic for decision on which child page generators should actually be generated must be added. This is done by setting the field WorkFields<CallChild> to *Yes or *No thereby either allowing or suppressing child page generation.
Example for choice of Visitor Menu or User Menu. Assume that the field ImplNames<FieldName> holds the implementation name of the User Menu function:
Call MyShop.Data.SessionManagement.Data.Session.Fetch.SingleFetch
case
When WorkFields<FieldName> == ImplNames<FieldName>
If FetchedData<UserLoginName> == <UserLoginName.*Blank>
set WorkFields<CallChild> = <CallChild.*No>
When ...
Read more in the documentation for the Websydian Parent and Child Page Generator Pattern.
The purchases are stored as Cart instances, related to a GenericUser instance. If the user has registered, a User instance has also been created that refers to GenericUser.
If registered users should have the opportunity to see their history of earlier purchases, the following objects should be added, implemented, generated, and build:
Comprise-triples for all new EventHandler functions should also be added to the EventDispatcher of the WebShop.
If you want to relate registered users of your WebShop application and existing customers in a ERP Customer entity, several approaches can be followed.
It is possible to relate the two entities either
If the second approach should be followed, and visitors should to be able to purchase without the need of a Customer entity key fields, the following must be done:
For the Enter Contact Information PageGenerator add the Customer key fields to OmitDetailsField and add the Customer key fields to Hidden of the Ok event handler in order to make it hidden for anonymous users:
|
MyShop.Web.Ordering.Enter Contact Information |
local view VW |
MyCustomer.Fetch |
|
|
...for |
OmitDetailsFields |
|
|
...contains |
Keys |
|
MyShop.Web.Ordering.Enter Contact Information.OK |
local view VW |
MyCustomer.Fetch |
|
|
...for |
Hidden |
|
|
...contains |
Keys |
The customer key fields will be available in WsyDetails and WebInput respectively through the relation from GenericUser to the ERP Customer entity.
Furthermore, if the relation is mandatory a method to identify Customer key for anonymous users must be programmed in the Action Diagram of the MyShop.Web.Ordering.Enter Contact Information page generator. This must be done in the Start Build Document edit point.
The mandatory Customer foreign keys fields in WsyDetails must have a value, e.g. a fixed CustomerID value.
Similar changes must be made to the “Register as user” and “New user created page”.
You should also add an Event to the Visitor-menu with a corresponding page in order to let existing customers register through their CustomerID, e.g. by copying attributes from the ERP customer table to a new GenericUser instance.
ShopProperties can be used for multiple purposes where single parameters for a Shop need to be stored in a database table, e.g. E-mail addresses, mail subject lines, dynamic texts parts for web documents, URL-addresses for image folders etc.
Refer to the implementation section of the ShopProperties Parts documentation for information on how to use ShopProperties in your application.