|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
|
|
Users Guide | Patterns Reference | WebsydianExpress | Search |
Introduction Implementing Other Uses Parts
This implementation page shows how to build an Internet Shop based on the Websydian PaymentWebShop pattern that that supports online payment through exchange of events with an external payment gateway.
It is assumed that the reader of this implementation guide previously has implemented and deployed a Websydian application, e.g. by following the Websydian Tutorial.
The first step is to add the WsyShop library to your host group model. The version of WsyBase, WsySess and WsyUtil must be set to version 6.0. The level must be set to highest possible value.
Create your MyShop entity and let it inherit from the PaymentWebShop pattern:
| MyShop | is a ENT | PaymentWebShop |
This will create a Payment entity with all the WebShop facilities, with extra payment gateway fields in the Shop entity, with Submit Payment enabled for submission of an external events to a payment gateway, and with event handlers to receive the response from the payment gateway.
For the MyShop.Web.Ordering.Submit Payment.Ok event handler the following fields are by default send to the Payment Gateway as Hidden, Signed fields:
| Field | Default impl. name |
|---|---|
| MyShop.Data.PaymentGateway.Fields.PaymentSessionID | sessionid |
| MyShop.Data.PaymentGateway.Fields.ApplicationID | applicationid |
| MyShop.Fields.CartAmount | none |
These fields are also received as Hidden, Signed fields by the event handlers:
The names of the field exchanged with a Payment Gateway is given through the field implementation names. For this reason the implementation names of these fields must be specified. Refer to the specific payment gateway protocol documentation for the names to use.
Example:
| MyShop.Data.PaymentGateway.Fields.PaymentSessionID | impl name NME | session |
| MyShop.Data.PaymentGateway.Fields.ApplicationID | impl name NME | shopid |
| MyShop.Fields.CartAmount | impl name NME | amount |
In order to verify a credit card, the payment gateway needs a number of fields. Again, refer to the protocol documentation for fields to use, field names, and field attributes.
Specify fields sent to Payment Gateway, e.g. by using the fields in the CreditCartTemplate Fetch view:
|
MyShop.Web.Ordering.Submit Payment.OK |
local
view VW |
MyShop.Abstract.CreditCartTemplate.Fetch |
Specify implementation names for the credit card fields:
|
MyShop.Fields.CreditCardNumber |
impl name NME |
cardnum |
|
MyShop.Fields.CreditCardExpiryMonth |
impl name NME |
emonth |
|
MyShop.Fields.CreditCardExpiryYear |
impl name NME |
eyear |
Optionally, specify additional fields to be received from the Payment Gateway:
| TransactionStatus |
is a FLD impl name NME |
CheckedStatus status |
|
MyShop.Web.PaymentGateway.LoadOkPage |
local FLD |
TransactionStatus |
Note! If any Hidden fields are added to any SendToExternalServer event handler, the same fields must be added in the same order to the corresponding ReceiveFromExternalServer event handlers, otherwise the check of the digital signature will fail.
Recall that Submit Payment.Ok is a SendToExternalServer event and LoadOkPage and LoadErrorPage are ReceiveFromExternalServer events.
If the entity for Products is labelled MyProduct, the Item entity in MyShop must be replaced as follows:
| MyShop | replaces ENT | MyShop.Data.Cart.Item |
| ... by ENT | MyProduct |
The pattern entity WebShop.Data.Cart.Item is a placeholder without any attributes. In order to get Selector-functionality to work, the Product entity must inherit from this placeholder:
| MyProduct | is a ENT | MyShop.Data.Cart.Item |
The tables in MyShop must be relational tables. All WebShop entities inherit from WebShop.Abstract.DataAccess, so simply add the triple:
| MyShop.Abstract.DataAccess | is a ENT | RelationalTable |
The product name and price field must be made available to the Cart lines, either as real or virtual fields. This is achieved by referencing from the Cart Line entity to the Product entity. Introducing a real price field in the Cart Line entity has the advantage that the price at purchase time is preserved:
|
ProductPriceUsedInCartLine |
is a FLD | MyApp.Fields._Type.Amount |
|
MyShop.Data.Cart.ItemLineInCart
|
has FLD |
ProductPriceUsedInCartLine |
|
refers to ENT |
MyProduct |
|
|
…virtual |
ProductName |
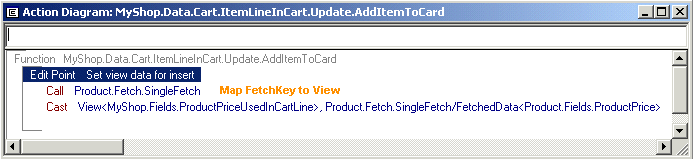
If a real field is used as above, the input to the function MyShop.Data.Cart.ItemLineInCart.Update. AddItemToCard must be modified to omit this real field:
|
MyShop.Data.Cart.ItemLineInCart.Update.AddItemToCard |
dual view VW |
MyShop.Data.Cart.ItemLineInCart.Update |
|
…for |
InsertData |
|
|
…omits |
ProductPriceUsedInCartLine |
and in this function the Action Diagram must be modified in the Edit Point Set view data for insert with a call to the Product SingleFetch and a cast to the ProductPriceUsedInCartLine field from the Product price field.

A Real Cart Line Price Field Must be updated
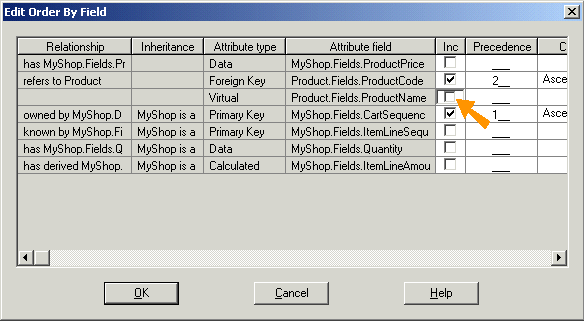
Fields virtualized into the Cart Line entity must be dropped as key field in the view MyShop.Data.Cart. ItemLineInCart.ByCartSeqItem. Use the view editor "Edit Order By Field" dialog to de-select the virtual fields as key fields:

Drop Virtual Fields as Key Fields for ByCartSeqItem View
This will result in key-drop definitions for each virtual field:
|
MyShop.Data.Cart.ItemLineInCart.ByCartSeqItem |
key TRP |
MyShop.Data.Cart.ItemLineInCart/ |
|
…drops |
ProductName |
By default all fields in the view ItemLineInCart.Fetch will be omitted in the "Cart Contents" page. In order to include item fields of interest, the OmitGridFields specification must be modified, excluding the fields of interest:
|
MyShop.Web.Ordering.Cart Contents |
local view VW | MyShop.Data.Cart.ItemLineInCart.Fetch |
|
…for |
OmitGridFields | |
| ... omits |
ProductName ProductPriceUsedInCartLine |
The Websydian WebShop pattern uses the WsyStructure pattern to model how items are structured into a hierarchy of categories. These categories are presented to the WebShop user so the user can navigate to the items of interest.
The Node entity of WsyStructure is linked to the item entity through Data.CategoryStructure.Data.ItemRelation.
By default, the contents of the ItemRelation table is provided manually through the WebShop Administrator program. This can of course also be done programmatically; refer to the Other uses section.
The views of the ItemRelation entity is used to list items in the WebShop. In order to include relevant item fields in the item views, these fields must be specified as virtual fields:
| MyShop.Data.CategoryStructure.Data.ItemRelation | owned by ENT | MyProduct |
| ... virtual |
ProductName ProductPrice |
The owned by-relation must be specified explicitly in order to define virtuals and to keep the sort order correct.
From the view ItemRelation.FetchByCategoryActiveSeq the virtual fields must be dropped as key fields. Use the view editor "Edit Order By Field" dialog to de-select the virtual fields as key fields.
This will result in key-drop definitions for each virtual field:
|
MyShop.Data.CategoryStructure.Data. ItemRelation.FetchByCategoryActiveSeq
|
key TRP |
MyShop.Data.CategoryStructure.Data.ItemRelation/ ENT owned by ENT/MyProduct |
|
…drops |
ProductName ProductPrice |
Similar, in the view ItemRelation.FetchByProduct the virtual fields must be dropped as key fields. Again, use the view editor "Edit Order By Field" dialog to de-select the virtual fields as key fields.
This will result in key-drop definitions for each virtual field:
|
MyShop.Data.CategoryStructure.Data. ItemRelation.FetchByProduct
|
key TRP |
MyShop.Data.CategoryStructure.Data.ItemRelation/ ENT owned by ENT/MyProduct |
|
…drops |
ProductName ProductPrice |
By default all fields in the view ItemRelation.FetchByCategoryActiveSeq will be included in the "List Items" page. In order to exclude non-relevant item fields, a specification for OmitGridFields must be added, excluding the fields of interest:
|
MyShop.Web.Ordering.List Items
|
local view VW |
MyShop.Data.CategoryStructure.Data.ItemRelation. FetchByCategoryActiveSeq |
|
…for |
OmitGridFields |
|
|
…omits |
ProductName |
All fields virtualized from your Product table that you want to appear in the product list should be omitted from OmitGridFields.
In order to have orderly window panels, edit the panels of the following GUI functions to accommodate addition of application-specific fields:
Price fields are per definition not part of the WebShop pattern since price and price calculation naturally reside in a background ERP system. The Websydian WebShop amount calculation must be integrated with item price fields and must be integrated with existing price calculation functions.
Amount is per default calculated as the sum of all line amounts. Each line amount is by default is calculated as Quantity multiplied with one since the WebShop pattern does not have access to the price field. The price must be supplied in your implementation as either a real or virtual field of the ItemLineInCart entity, as earlier stated.
Furthermore, the price field must be declared as input to the line amount price calculation function:
|
MyShop.Fields.ItemLineAmount.CalculateAmount |
input FLD |
PriceUsedInCartLine |
Furthermore, the Action Diagram of this function must be modified in the Edit Point
Before Calculate Line Amount in order to calculate the price as quantity multiplied with price:cast Input<MyShop.Fields.ItemLineAmount>, Input<MyShop.Fields.PriceUsedInCartLine>
Any price calculations per line must be made in the function MyShop.Fields.ItemLineAmount.CalculateAmount.
Any VAT, package and shipping price calculations must be made in the function MyShop.Fields.CartAmount.CalculateAmount.
Optionally, these functions can be replaced by existing price calculation functions from the ERP system.
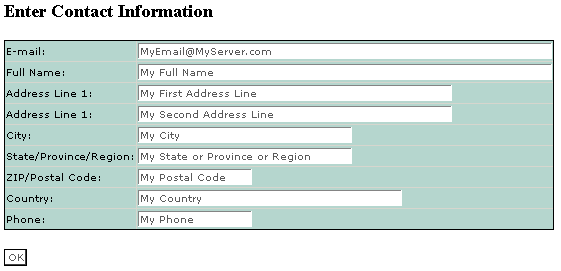
The entity GenericUser is a placeholder for contact- and shipping information. Fields for contact information must be added to GenericUser, or it can inherit from the WebShop.Abstract.Contact template entity:
|
MyShop.Data.UserManagement.Data.GenericUser |
is a ENT | MyShop.Abstract.Contact |
This will add a generic, international contact information and address structure to GenericUser.

Enter Contact Information page with WebShop.Abstract.Contact fields
Specify implementation names for the ReceiveFromExternalServer event handlers:
|
MyShop.Web.PaymentGateway.LoadOkPage |
impl name NME |
OKPAGE |
|
MyShop.Web.PaymentGateway.LoadErrorPage |
impl name NME |
ERRPAGE |
Specify implementation name for the payment gateway error page function:
|
MyShop.Web.Ordering.Payment Error |
impl name NME |
SHPAYERR |
The next step is to prepare and carry out the Generate and Build process.
Some data and function objects should be given meaningful implementation names in order to ease application development.
Provide implementation names for all tables, views, and fields. This is an optional step.
Example:
| MyShop.Data.Cart.Cart.Physical table | impl name NME | aCarOwnr |
| MyShop.Data.Cart.Cart.Fetch | impl name NME | aCarOV01 |
| MyShop.Data.Cart.Cart.Update | impl name NME | aCarOV02 |
| MyShop.Data.Cart.Cart.BySequenceDescending | impl name NME | aCarOV03 |
Provide implementation name for the WebShop Administrator program, the WebShop Dispatcher, and for the Page Generator functions. This is an optional step, but strongly recommended.
Example:
| MyShop.GUI.AdministratorMenu.MDIParent | impl name NME | MyAdmin |
| MyShop.Web.EventDispatcher | impl name NME | MyDisp |
| MyShop.Web.Display Error Message | impl name NME | MyErrPag |
| MyShop.Web.Navigation.MenuList | impl name NME | MyMnuLst |
| MyShop.Web.Navigation.NodeList | impl name NME | MyNdeLst |
| MyShop.Web.Navigation.Shop Frame Set | impl name NME | MyFrmSet |
| MyShop.Web.Navigation.StructureFrameSet | impl name NME | MyStrFst |
| MyShop.Web.Navigation.User Menu | impl name NME | MyUsrMnu |
| MyShop.Web.Navigation.Visitor Menu | impl name NME | MyVisMnu |
| MyShop.Web.Ordering.Cart Contents | impl name NME | MyCrtCnt |
| MyShop.Web.Ordering.Enter Contact Information | impl name NME | MyCntInf |
| MyShop.Web.Ordering.Item Details | impl name NME | MyItmDet |
| MyShop.Web.Ordering.List Items | impl name NME | MyItmLst |
| MyShop.Web.Ordering.Order Confirmation for User | impl name NME | MyUsrCnf |
| MyShop.Web.Ordering.Order Confirmation for Visitor | impl name NME | MyVisCnf |
| MyShop.Web.Ordering.Submit Payment | impl name NME | MyCnfOrd |
| MyShop.Web.UserMgt.Change Password | impl name NME | MyChgPwd |
| MyShop.Web.UserMgt.Change User Settings | impl name NME | MyChgUsr |
| MyShop.Web.UserMgt.Contact Information Changed | impl name NME | MyUsrChg |
| MyShop.Web.UserMgt.Create User | impl name NME | MyCrtUsr |
| MyShop.Web.UserMgt.New User Created | impl name NME | MyUsrCrt |
| MyShop.Web.UserMgt.Password Changed | impl name NME | MyPwdChg |
| MyShop.Web.UserMgt.User Session Ended | impl name NME | MySesEnd |
The "Cart Contents" page generator is a multiple-input GridPageGenerator. The ProcessGrid EventHandler is used to update changes made to several grid lines. This event need to have a pertinent name:
| MyShop.Web.Ordering.Cart Contents.ProcessGrid | name NME | Update Cart Changes |
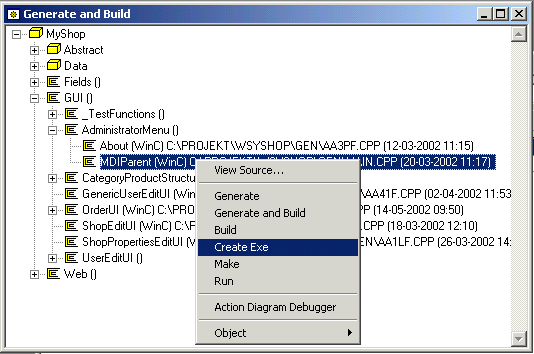
Create executables for the WebShop Administrator program and for the WebShop Event Dispatcher:
 .
.
Executable created for WebShop Administrator Program
The INI-file of the WebShop Administrator Program must be modified in order to connect to the database. Follow the standard Plex procedures for this.
The INI-file of the WebShop Event Dispatcher must also be modified to connect to the database. Furthermore, the [HTML] section must be added so the Dispatcher can locate the document templates.
Start by building the standard Websydian Packages for your platform and model configuration, including packages from WSYINTEG, WSYSESS, and WSYUSER models.
Next, all objects in the WebShop application must be generated and build, except objects scoped under Abstract and objects you have replaced in your implementation, e.g. MyShop.Data.Cart.Item.
Generate and build objects in the following order:
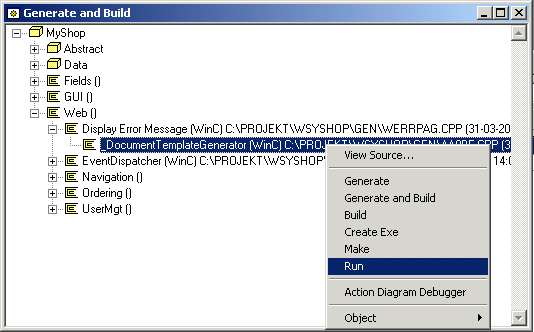
Create an HTML-subfolder to the Gen-folder. From the Generate and Build window, execute all Document Template Generator functions.

Display Error Message Document Template Generator is executed
Modify the generated document template with your favorite HTML editor in order to add layout to the WebShop.
The generated document template of the Ordering.Submit Payment page generator will include both the normal, internal Websydian SessionID field and the external SessionID field, along with the field for the digital sign.
Open the Ordering.Submit Payment document template with your favorite HTML editor, and remove the Websydian SessionID field and the digital signature fields from the external event form, i.e. delete the lines:
<INPUT TYPE="HIDDEN" NAME="WSYD_SID" VALUE="/(WSYD_SID)">
<INPUT TYPE="HIDDEN" NAME="WSYD_SIGN" VALUE="/(WSYD_SIGN)/(AAmhF)">
Finally, administration data must be specified before the WebShop application can be started. This is done in the WebShop Administrator program.
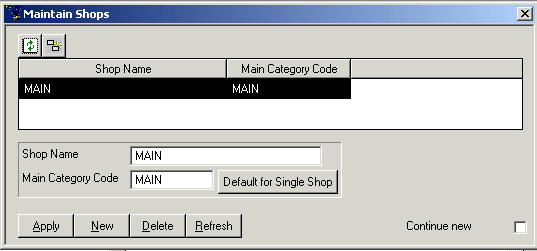
A row in the Shop table specifies attributes of a Shop, most importantly the top node of the Item Category Structure as specified by the field Main Category Code. In a standard WebShop application, there will only be one Shop instance.

Shop table with row for single shop
With the menu entry "Data->Shop", add a row to the Shop table by pressing the "Default for Single Shop" button followed by "Apply" button. This will create a Shop row, and, if not already present, a Node row for the Main Category Code.
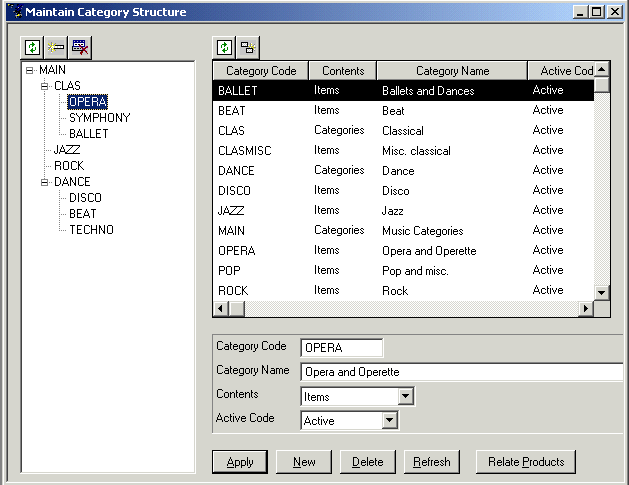
In order to present items in the WebShop application, Item Categories Nodes must be created, organized in a hierarchy, and items must be related to Category Nodes in the bottom of the hierarchy.

Item Categories organized in tree structure
With the menu entry "Data->Categories", create Category
nodes and organize them hierarchically as a tree by selecting categories
in the grid to the right and using the standard BStructure buttons
![]() .
Relate leaf Category Nodes to items by pressing the "Relate
Products" button.
.
Relate leaf Category Nodes to items by pressing the "Relate
Products" button.
This step must be made before the Deploy and Execute WebShop Application step of the WebShop implementation guide.
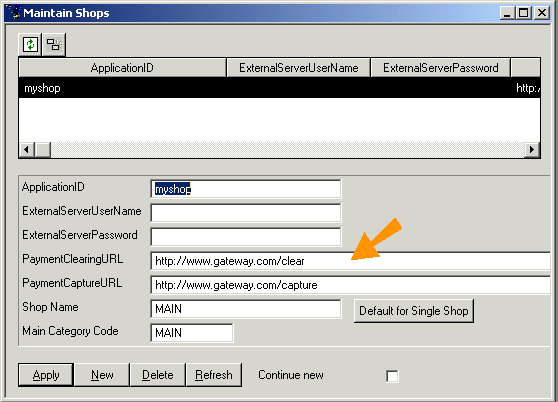
The fields for control of the payment gateway are located in the Shop table. Use the WebShop Administrator program to edit the field for the payment gateway clearing URL:

Maintain
Shops for PaymentWebShop
Now the WebShop application is ready to install and execute through a
browser. Follow the appropriate installation guide for your platform and
Internet Server, refer to the Installation
part of the Websydian documentation.
Deploy and Execute
WebShop Application